Nick Roach’s Elegant Themes Review

Updated: April 12, 2021 – 2021 is nearing the middle of the year, and now is a good time to update one of our most popular articles here on Blogging Experiment. For several years we have been singing the praises of Elegant Themes, and 2014 is shaping up to be no different. In a day and age where companies and websites come and go, Elegant Themes has not only stood the test of time, they have continued to innovate by creating massive value for their over 250,000 customers! In the following article, we’d like to give you a detailed overview of just why we call Elegant Themes the Best Deal in WordPress!
After all, having the right WordPress Theme is crucial to your websites’ success. It’s kind of like the study that showed how people looking to buy a home can make up their mind within 8 seconds of walking in the door whether they like it or not – by not giving your visitors the right first impression (your design) – you’re literally inviting them to hit the back button.
The Dilemma
As a blogger your focus should be on content. Blog design is important, but when you think about it, do people go to Craigslist because it looks pretty? Absolutely not. They use it because they’re the best in the field.
Since we’re not all Craigslists, we must merge the design and content aspects together in as seamless a manner as possible. You want to have a nice looking design, but you most likely are not strong in design itself (much less coding that pretty design). You want a unique, impressive look that conveys professionalism and passion about your craft, but you’re probably not an expert at usability (how “usuable” your site is to visitors). And finally, you want to do all this in the cheapest, most cost effictive way possible (nothing wrong with that).
Elegant Themes
Have you ever spent any length of time browsing around countless free wordpress theme sites only to be left feeling unsatisfied? Does it seem like most of the free themes are … well … free for a reason? Where are all the best wordpress themes? After going through these motions for a period of time, I decided to take a look at some premium wordpress themes to see if they were really that much better than the free ones. Shortly thereafter, I discovered Nick Roach’s Elegant Themes, and that changed everything for me.
I knew I could hire a web designer to create a nice looking website as I’ve done countless times in the past. But at $800 to $3500/pop, designers can be expensive. I was interested in finding a nice looking design that I could learn to tweak and modify myself to make it more personalized and customized to my liking.
As a website and blog developer, I am frequently developing new sites, and aside from the content itself, I want each design to be unique and professional. Enter ElegantThemes.
Elegant Themes Premium WordPress Theme Club
Forget $200 to $500 like many other premium theme clubs, for $69…YES, $69 – members get unlimited access and unlimited use to all of Nicks’ premium WordPress Themes. To date there are 80+ elegant WordPress Themes.
I’m going to get out of the way and let Nick’s design speak for itself. As you will see, these are top notch designs that would normally run you several thousand dollars a piece (I’ve researched hiring a good WordPress theme designer, and that is the going rate – typically the floor of their going rate).
Without further ado, here are some of the premium WordPress themes from Elegant Themes:
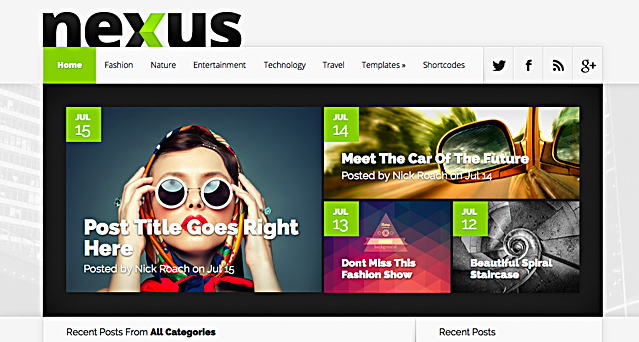
Nexus WordPress Theme
Nexus Features:
- Magazine style
- Responsive design
- Unlimited color schemes
- Secure and valid code
- Complete localization
- Browser compatibility
- Perpetual updates
- Unparalleled support
- ADVANCED: ePanel theme options
- ADVANCED: shortcode collection
- ADVANCED: page templates
Example Site(s) using the Nexus Theme (Showcase):
- Email us if you are using the Nexus Theme, and we’ll list you here.
- Language Mastery
More Information On Nexus From Elegant Themes:
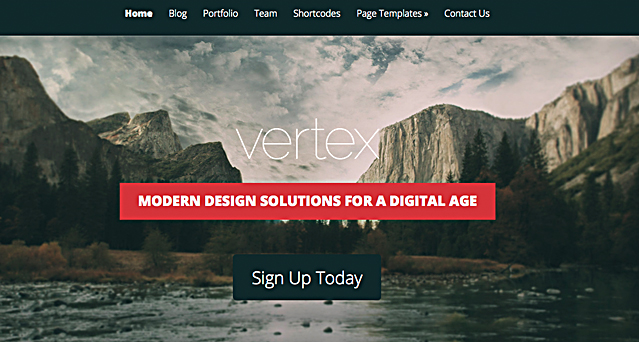
Vertex WordPress Theme
Vertex Features:
- Responsive design
- Unlimited color schemes
- Secure and valid code
- Complete localization
- Browser compatibility
- Perpetual updates
- Unparalleled support
- ADVANCED: ePanel theme options
- ADVANCED: shortcode collection
- ADVANCED: page templates
Example Site(s) using the Vertex Theme (Showcase):
- Email us if you are using the Vertex Theme, and we’ll list you here.
More Information On Vertex From Elegant Themes:
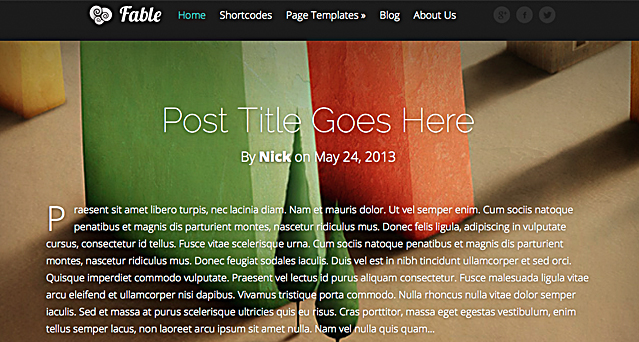
Fable WordPress Theme
Fable Features:
- Responsive design
- Unlimited color schemes
- Secure and valid code
- Complete localization
- Browser compatibility
- Perpetual updates
- Unparalleled support
- ADVANCED: ePanel theme options
- ADVANCED: shortcode collection
- ADVANCED: page templates
Example Site(s) using the Fable Theme (Showcase):
- Email us if you are using the Fable Theme, and we’ll list you here.
More Information On Fable From Elegant Themes:
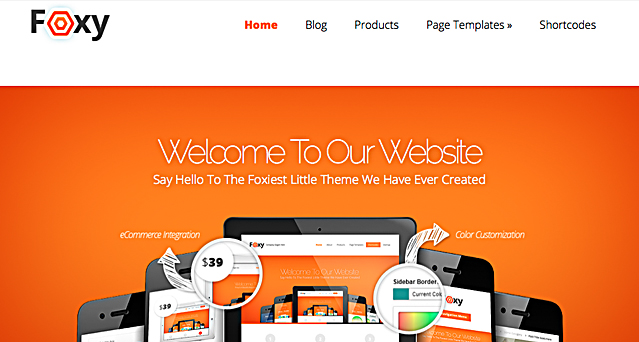
Foxy WordPress Theme
Foxy Features:
- eCommerce
- Responsive design
- Unlimited color schemes
- Secure and valid code
- Complete localization
- Browser compatibility
- Perpetual updates
- Unparalleled support
- ADVANCED: ePanel theme options
- ADVANCED: shortcode collection
- ADVANCED: page templates
Example Site(s) using the Foxy Theme (Showcase):
- Email us if you are using the Foxy Theme, and we’ll list you here.
More Information On Foxy From Elegant Themes:
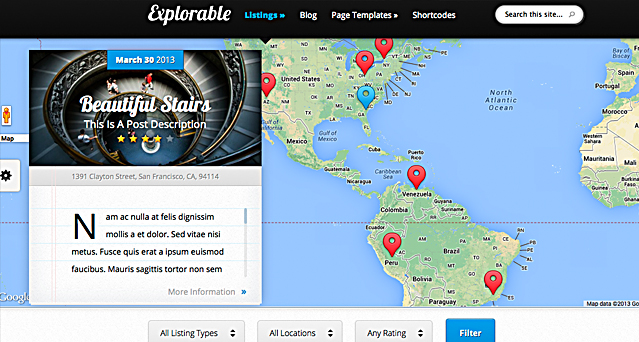
Explorable WordPress Theme
Explorable Features:
- Location based directory
- Responsive design
- Unlimited color schemes
- Secure and valid code
- Complete localization
- Browser compatibility
- Perpetual updates
- Unparalleled support
- ADVANCED: ePanel theme options
- ADVANCED: shortcode collection
- ADVANCED: page templates
Example Site(s) using the Explorable Theme (Showcase):
- Email us if you are using the Explorable Theme, and we’ll list you here.
More Information On Explorable From Elegant Themes:
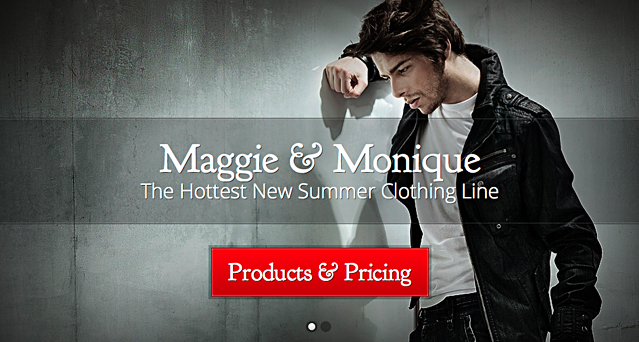
StyleShop WordPress Theme
StyleShop Features:
- eCommerce
- Responsive design
- Unlimited color schemes
- Secure and valid code
- Complete localization
- Browser compatibility
- Perpetual updates
- Unparalleled support
- ADVANCED: ePanel theme options
- ADVANCED: shortcode collection
- ADVANCED: page templates
Example Site(s) using the StyleShop Theme (Showcase):
- Email us if you are using the StyleShop Theme, and we’ll list you here.
More Information On StyleShop From Elegant Themes:
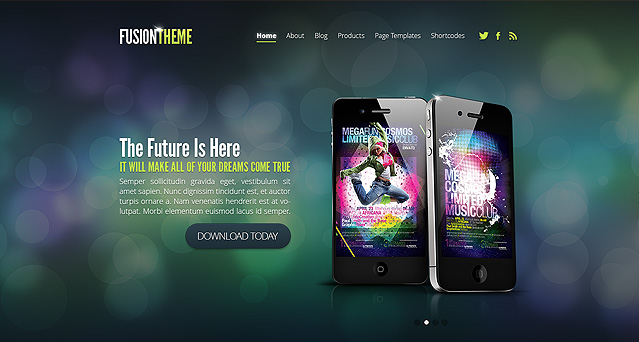
Fusion WordPress Theme
Fusion Features:
- Responsive design
- Unlimited color schemes
- Secure and valid code
- Complete localization
- Browser compatibility
- Perpetual updates
- Unparalleled support
- ADVANCED: ePanel theme options
- ADVANCED: shortcode collection
- ADVANCED: page templates
Example Site(s) using the Fusion Theme (Showcase):
- Email us if you are using the Fusion Theme, and we’ll list you here.
More Information On Fusion From Elegant Themes: