If this post has caught your eye, you are probably a current WordPress user, author, developer, designer, or if not, perhaps a potential one. The subject of pricing is a tricky topic that some prefer to ignore or avoid – the proverbial elephant in the room. Why, because this is a hot topic indeed.
How should WordPress Themes be priced anyway?
For the purpose of this article, let’s start off by saying that a WordPress theme is a downloadable digital product as compared to an actual physical product that can be shipped. When you purchase a WordPress theme you do not receive any physical items at all but instead, you are given permission or license to download an electronic/ digital product (the theme), via email or a provided link, and use it according to the author/developer’s specific TOU (Terms of Use).
Traditionally, the actual cost of producing/manufacturing tangible products can be arrived at by adding the cost of materials used and the labor paid to produce these products to arrive at the total cost of goods. Others may add on overhead costs but strictly speaking it’s simply materials +labor. For services rendered, actual cost can be arrived at based on a rate applied to the number of man hours spent (time) on a project or the professional fee charged by the person (expert) rendering the service.
However,
Digital products require an approach to pricing that differs from that used for physical products. Most digital products have common characteristics which includes:
- high fixed cost to produce the first unit, but low marginal costs to produce subsequent units
- quality is difficult to judge without actually experiencing the product
The most common pricing method that can be used for digital products is to use a licensing approach.
(source: Digital Economy: Impacts, Influences, and Challenges by Harbhajan S. Kehal, Varinder P. Singh)
The Digital Products Cost Equation
The cost structure of digital products = high fixed costs that are sunk, and tending towards zero marginal costs.
Fixed costs refer to the costs associated with a product, that are fixed over a number of units. Thus regardless of the number of units produced and sold, the fixed costs remain the same. With digital products, much of the fixed costs are actually sunk costs, and therefore non-recoverable costs. A large portion of the costs associated with digital products are fixed, and sunk, and not variable costs, which are more typical of traditional manufactured goods.
Sunk costs refer to costs that are non-recoverable fixed costs. Digital products usually have significant sunk costs (when compared to other fixed costs) in the form of research & development and intellectual property (copyright, patents etc.) for the product. If the product is not successful in the marketplace, the costs associated with the the product development (intellectual property, labor) cannot be recovered. Thus when making pricing decisions about the product in the future, one should not factor in the sunk costs. If a product’s cost structure is made up of sunk costs (no other fixed costs) and zero marginal costs then any price above zero will contribute to the company’s bottom line. Other fixed costs, that are not sunk (rent, depreciation on equipment etc.) should be factored in when making pricing decisions in the future, since these are ongoing costs to the company. The company will continue to have to pay these costs in the future, this is not the case for sunk costs.
Marginal costs are the costs associated with creating an additional unit of product. This is similar to variable costs, which are the costs that increase directly with the increase in production (unlike fixed costs). Digital products typically have very low marginal costs, when compared with traditional goods (materials, labor etc.) and if the product is distributed via a web site, then the marginal costs can be zero. The consumer is bearing the distribution costs, and there are no packaging costs. This is why companies are able to market their products for free on their web sites, in order to try to entice further purchases at a later time (in the hopes of creating lock-in perhaps).
(source: http://www.udel.edu/alex/dictionary.html#d)
What costs go into the creation of a WordPress theme anyway?
How many of you enjoy BTS (Behind the scenes) footages of upcoming movies? BTS clips give you a sneak peek of how these movies were filmed and the production process these films have gone through. Similarly, if we could do a BTS video of how a WordPress theme is created, can you imagine the amount of work that goes into creating a theme? Can you identify which activities fall under fixed costs, sunk costs, or marginal costs? Can you tell how many working hours have gone into its creation? Can you measure the education, experience, competence and expertise of the author/developer?
When you purchase a WordPress theme from a reputable WordPress author/developer you typically get a long list of features like the one below. But, have you ever associated any cost to these features?
1. Theme Features and Functionalities
- Fancy Sliders
- Simple jQuery Slider
- Slider Pro ($25)
- jQuery Carousel Evolution ($10)
- TouchCarousel ($21)
- LayerSlider (Parallax Slider) ($15)
- Paradigm Slider ($15)
- Slider Evolution ($18)
- Nivo Slider WordPress Plugin ($19)
- Pinwheel Slider ($9)
- Responsive Ken Burns Slider WordPress Plugin ($18)
- Plugins/plugin compatibility ($4-$50)
- eCommerce/shopping cart plugins
- Audio/Video/Images/Slideshows/Widgets/Portfolio
- SEO, Social Media
- Multiple page templates (more than basic Blog and Archives templates)
- Graphic Design Elements
- Icons
- Fonts
- Stock Photos
- Multimedia
- Mobile device compatibility and display features
- Styling Short codes (buttons, columns, tables, boxes, dropdowns, drop caps, etc.)
- Custom admin panel and customization features
2. Admin/Marketing/Support Costs
- Business license/ applicable taxes (cost = based on your geo location)
- Developer’s fees
- Hosting costs
- Theme preview designs
- Copywriting
- Analytics – Marketplace sharing
- Support staff, Forum maintenance, Live chat support
- Documentation, PSD/XML/Demo content files
- Video tutorials, screencasts and video hosting costs
- Setup, installation of WordPress, theme, plugins (time spent)
3. Labor: Professional fees and software (personal or outsourced)
- Man hours to create and develop theme
- (design and coding)
- design concept | creative process (R&D, selection and decision making: colors, fonts, graphics, icons
- testing, browser compatibility
- Software: Photoshop, Dreamweaver, Illustrator, etc – ($1500 up)
- Training, Seminars, Education
Did you know that creating custom themes for clients range from around $1500 up to $50000 depending on the project. Looking at the list above, and seeing everything that goes into creating a theme, would you say that WordPress themes are underpriced? overpriced? or fair enough?
Let’s ask the next question. What’s important to you? How much do you value your business? your brand? yourself?
The answers to these questions will more or less determine how much you are willing to pay anything actually – whether it’s paying for your website, for your family needs, or even for your own personal growth.
How important are these WordPress designer’s traits to you?
- Competence – work portfolio
Web development requires many skills: Proficiency in Photoshop and design skills, CSS and HTML skills, copywriting and SEO skills, programming skills, with subsets of skills across a vast array of programming languages.
If you’re comparing costs between developers, make sure it’s apples to apples – you should know what you’re getting in terms of feature set and functionality. Then take into consideration the experience and portfolio of the individual or company you’re looking at hiring, the attention you can expect to receive and the general rapport between you and a potential developer. Even if the cost is perfect and everything else seems right on paper, you may want to think twice about hiring someone if you don’t feel that somewhat ethereal sense of connection and comfort.
- Experience – good working knowledge, coding skills
A less experienced person may charge less because he doesn’t have the full-blown skill of a seasoned professional. It’s always a risk when you’re working with freelancers who build websites “on the side”, self-taught “learn web design in 21 days” types and people who are just starting out in the industry.
- Number of years in practice
Experienced developers can charge you more because they bring the weight of their expertise to bear on your project. An experienced developer may be able to do your site in half the time and charge twice as much, but remember you’re dealing with value and not cost.
Sometimes you have to make your decision, not based on cost, but based on value – which company do you want to work with? Which one has the most experience, the best portfolio, the most responsive people? A higher cost should not disqualify a company if that’s the one you’re confident can get the job done.
Pricing is not a magic, secret recipe. It’s just the cost of doing business, plus the value of expertise, plus the time needed to complete a project in a particular set of circumstances with a particular set of requirements. (reference: Websearchsocial.com)
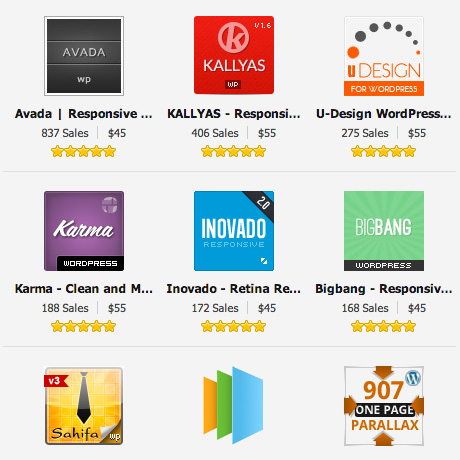
At $39 you can already get 80 premium WordPress themes, no sweat. It’s about the same price, more or less, of a plugin or a slider, isn’t it? Do you agree that these themes should be worth a whole lot more than that?
Tell us what you think. We’d love to hear your thoughts.