22 Awesome jQuery Typography Plugins 2013
In today’s fast moving internet world every website owner is using all the tools that he can to make his website look more visually appealing and more attractive in terms of design. This makes sense because if you think that websites should only provide information then you should not consider starting up a website at all.
Now many different types of technological tools are available out there which can help you design better websites. In this article I have chosen to focus on jQuery plugins.
jQuery is a JavaScript library that simplifies HTML, document traversing, event handling, animating and Ajax interactions for rapid web development.
Below I have compiled 22 awesome jQuery typography plug-ins which you can use to enhance your site. To show one example how these plug-ins can help you, let’s take a look at the first plugin J Rumble. I am sure you know sites that change the link color when you move your hover over the link. This effect is known as “hover effect”. J Rumble takes this technology one step further. By using this plugin, as soon as someone chooses an element of your site, the element will rumble, vibrate, shake or rotate.
There are 21 other plugins that will make your life easier. So scroll down and take a look.
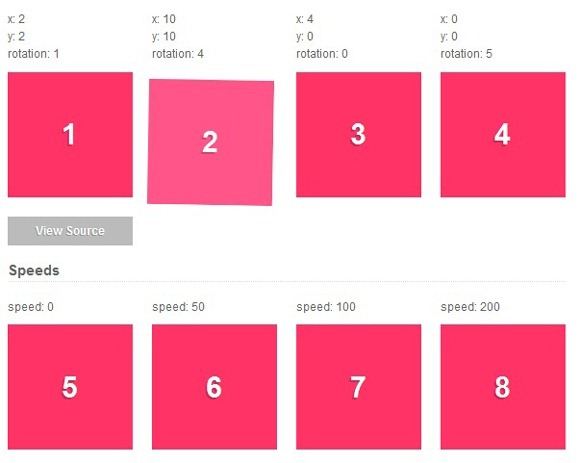
1. J Rumble
JRumble is a jQuery plugin that rumbles, vibrates, shakes, and rotates any element you choose. It’s great to use as a hover effect or a way to direct attention to an element.
2. Shuffle Letters Effect
In this short tutorial we will be making a jQuery plugin that will shuffle the text content of any DOM element – an interesting effect that can be used in headings, logos and slideshows.

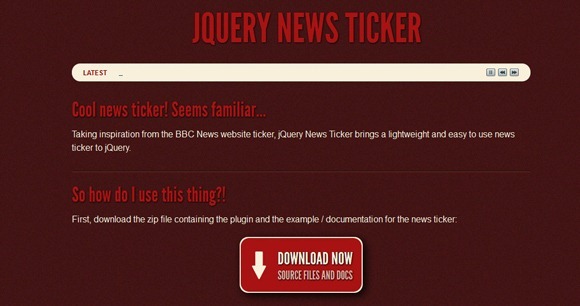
3. Jquery News Ticker
Taking inspiration from the BBC News website ticker, jQuery News Ticker brings a lightweight and easy to use news ticker to jQuery.

4. Big Text

5. Airport
Airport is a rather simple text effect plugin for Jquery. It emulates the style of those flickering information boards you sometimes find on airports and train stations.

6. Textualizer
Textualizer currently has the following effects: fade-in, slide Left, slide Top, and random. You can choose which effect to use by setting the effect option.

7. JQuery Text Resizer Plugin
The Text Resizer plugin attempts to solve one problem: that of resizing text on demand by the user. A lot of us have visited sites, particularly news websites, where the user is given the option to enlarge or decrease the size of the website’s text. This is especially useful for sites where it is expected that older visitors will make use of the site.

8. Lettering
Developed with lightweight, easy to use JavaScript span injector for radical Web Typography, we’re calling it “lettering-jay-ess”, and we’re releasing it today for free over on Github.

9. Slab Text
Put simply, the script splits headlines into rows before resizing each row to fill the available horizontal space. The ideal number of characters to set on each row is calculated by dividing the available width by the CSS font-size – the script then uses this ideal character count to split the headline into word combinations that are displayed as separate rows of text.

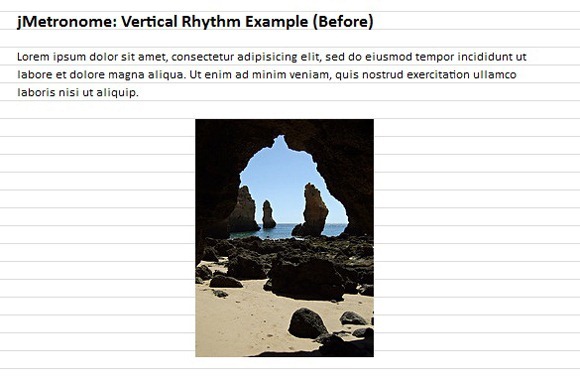
10. JMetronome
A couple of years ago, Richard Rutter wrote Compose to a Vertical Rhythm, which described how web developers could use CSS to maintain proper vertical typographic rhythm when designing pages. The technique is fairly straightforward, requiring some basic math to ensure consistent margins and leading across all page elements.

11. Fit Text
Fit Text makes font-sizes flexible. Use this plugin on your fluid or responsive layout to achieve scalable headlines that fill the width of a parent element.

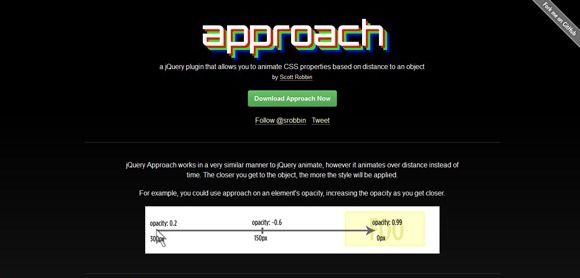
12. Approach
JQuery Approach works in a very similar manner to jQuery animate, however it animates over distance instead of time. The closer you get to the object, the more the style will be applied.

13. JqIsoText
Some content on our pages are more important than other and we want to made him eye catching. There are lot of techniques to achieve that. One of them is jqIsoText.

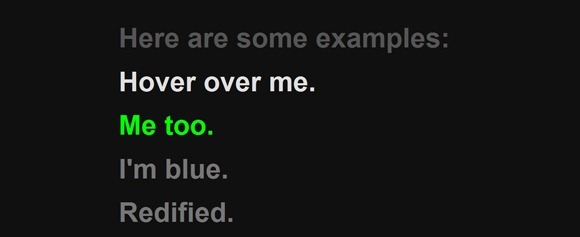
14. JQuery Glow
Add the ability to make elements “glow” when you hover over them. For browsers that support the text-shadow CSS property, you can also add a halo.

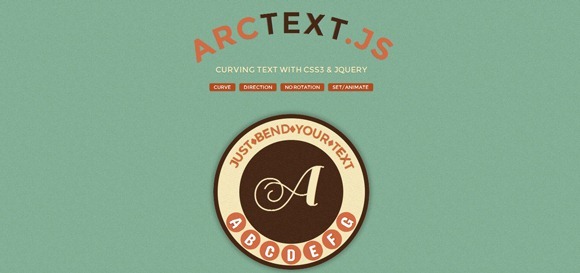
15. Arc text
While CSS3 allows us to rotate letters, it is quite complicated to arrange each letter along a curved path. Arctext.js is a jQuery plugin that let’s you do exactly that. Based on Lettering.js, it calculates the right rotation of each letter and distributes the letters equally across the imaginary arc of the given radius.

16. Ghost Type
Ghost Type simulates the effect of typing text in real-time. The text within a designated document element is transformed into a seemingly live message. Engage your users with a message that unfolds right before their eyes, as if you were typing a message to them in real-time.
17. Haikus Script

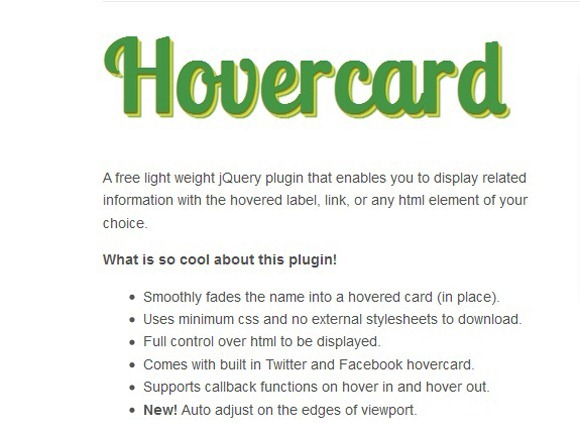
18. Hover Card
A free light weight jQuery plugin that enables you to display related information with the hovered label, link, or any html element of your choice.

19. JQuery Runloop Plugin

20. 3D Flying Text in jQuery
It’s just a matter of time before some creates a jQuery plug-in much like Paper vision for Flash. Until then the 3D experiments in jQuery continue. Here is a tutorial that will show you how to make 3D flying text in jQuery.

21. Text-shadow in IE with jQuery

22. Text ext
Text Ext is a plugin for jQuery which is designed to provide functionality such as tag input and autocomplete. The core design principle behind TextExt is modularity and extensibility. Each piece of functionality is separated from the main core and can act individually or together with other plugins.

I hope you liked the above collection. Tell me in the comments below which of the above you liked the most and why? Do you know of any other quality free jQuery slider plugins on the Internet? If yes add their web links in the comments below.