Using a WordPress Page as Your Home Page
Welcome to WordPress Wednesday! Each week we’ll be answering as many of your questions about the blogging platform WordPress as possible. If you have questions you’d like answered that aren’t covered here, feel free to drop them in the comment form below. Covering topics such as themes, plugins, popular tutorials, current WordPress promotion codes, and more – be sure to jump in with your questions and comments.
QUESTION: I’d like to use something other than my recent posts as my home page. Is that possible within WordPress?
It’s not only possible it’s relatively easy. The first step is to create a page to serve as your new home page. For the purpose of this example, we’ll call it “My New Home Page.”
- In your WP control panel, select the Pages tab.
- Click on Add New.
- Give the page a title – something like, “HOMEPAGE”
- Create the content for your home page just as you would a blog post.
- Click the Publish button.
While you’re still in the Write Page subpanel, create a second page:
- Title this one “RECENT POSTS” (or whatever you want to call the page that your recent posts appear on).
- You don’t need to have any Page Content for this one.
- Click the Publish button.
Now you’re ready tell WP to use your new page as the home page:
- In the Settings panel on the left navigation select Reading.
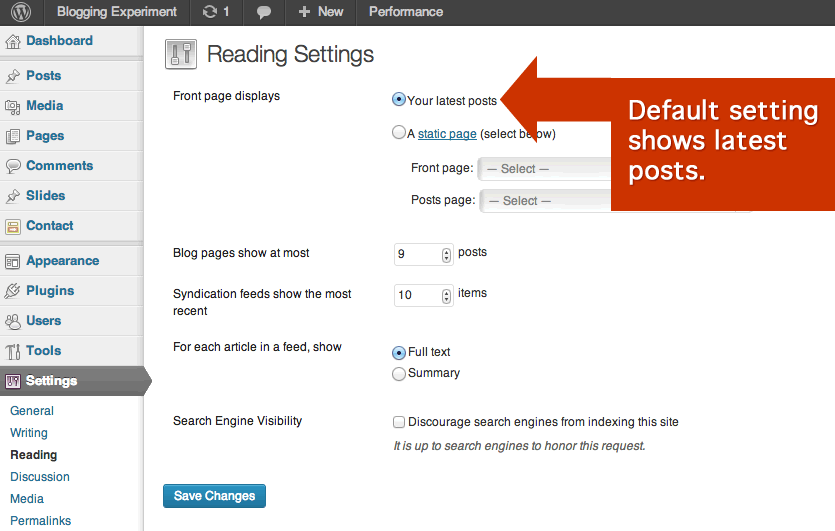
- At the top of the Reading Options subpanel you’ll see:

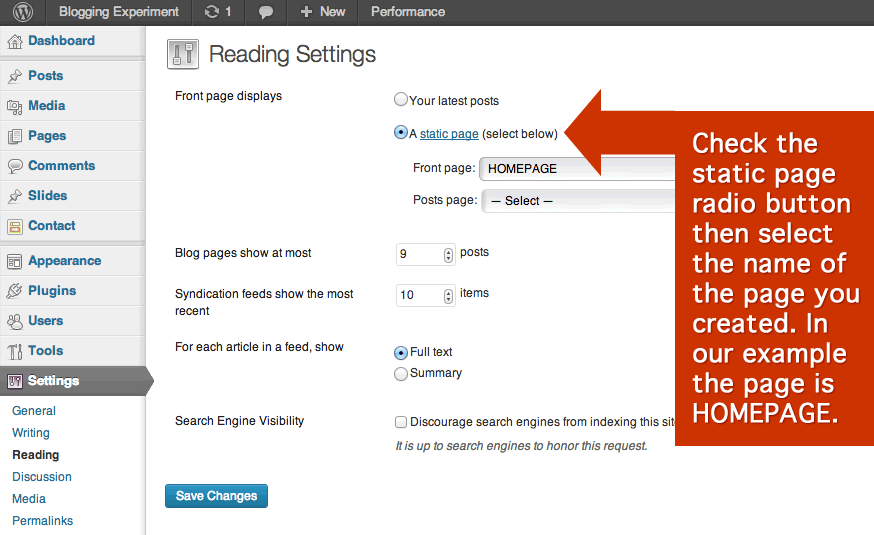
- To change the front page to your new home page, select “A static page” for Front page displays.
- Select “HOMEPAGE” from the Front page drop down menu.
- Finally, be sure to tell WP which page to use to display your recent posts. From the Posts page menu select the “Recent Posts” page you created earlier. As you can see in the picture below, our posts page has not been set yet.

- Click Save Changes.
View your site. “HOMEPAGE” should now be your home page. You also do not need to put the title in all caps. This was simply done for our example.
Note: Any Page content you have entered for the page you designate as your Posts page will be overwritten by the listing of your recent posts. The content will still be there, it simply won’t show while you have that particular page set as the Post page.
See also the WordPress Codex page: Reading Options Subpanel
If you have a question you’d like me to address or (better yet) if you have a WordPress tip, trick or tutorial you’d like to share let us know!
For The Best Looking WordPress Themes, We Recommend:
Over 80 Premium Themes (and counting) For $39.





I’ve been working on a new website (not particularly a blog) and was about to do some research on using a static homepage. Well, you’ve done it for me. Thanks for the excellent tutorial on setting up my static page AND solving a couple of the challenges that occur (the menu tab issue). I’ve printed out this post and will use it as a guide.
Excellent post. Look forward to seeing more of this series.
Thanks for this. I too look forward to more. I was wondering how to change the menu after doing a static page. How do you get your photos to stop wrapping around the text in a theme?
Thanks for posting this. WordPress is great. But it can be tricky sometimes. Most people have no idea how to have a “hybrid” blog/static site. It’s great that you are sharing the knowledge.
Also, the PAGES thing can be even more tricky!
Thanks!
renee
man where were you a few weeks ago when I painfully did this on my own
thanks for the post. I look forward to wednesday’s now
It`s not that hard, it`s just about changing an option, or some of the filenames in my case.
Thanks for this, looks easy now 🙂
Great tutorial for us noobs 🙂
-Mike
10 votes for you! this guide is really helping me up on my sites. I already had a headache just to set this WP. Thanks a lot!
Pingback: Around the Net with Knup - 3/1/2008 | knupNET
Why is it useful to keep or make WordPress as your homepage? Because I think a introductional page is the best way to keep or make as an homepage. Don’t you?
Pingback: How to be a successful blogger » The Blogrepreneur | The Blogrepreneur
I manage a content blog and knowing how to do this “trick” was SO useful for me. People entering my website now see a static table of contents rather than the usual reverse chronological post order that makes my website NOT useful.
BTW, Ben, your blog rules. I hope I can compete with you someday.
I’d say you are these days. 😉
Thanks a lot for the trick, been weeks trying to figure out this. Cheers!
Great article, thanks. I do have a small issue though. When using a Page to display recent posts (‘Recent Posts’ as you suggested) the Recent Posts page is not highlighted in the nav when you are on that page. My temporary static index Page (Static Index Page) highlights just fine, but no dice on Recent Posts. This highlighting is the default behavior for wp_list_pages, so I am wondering why this method breaks it.
Thanks again for this article.
Thanks so much for this tutorial. I had an idea of how to do this, but I always like to have a guide (if possible) whenever I try something new. Especially when I’m doing something for a job, which I was with this one. You explained it perfectly and it worked like a charm first try! THANKS AGAIN!
Dude, You are the Mang!
I had been searching everywhere for this function, downloading all kinds of plug-ins and it was right here the whole time!
Thanks Again and I signed up for your RSS and look foward to more words of wisdom that save me time and energy.
This duplicate ‘home’ on the menu bar had been a nasty issue for a 1.5 month old newbie like me. After searching 20 odd sites INCLUDING the wp site, you gave a clear and simple answer.
Many Thanks.
Pino
http://www.LanSmith.com
Do you have a similar tutorial on how to add a ‘drop down menu’ that displays sub pages off a main menu item? Like ‘Services Offered’ and under that, the list of services…
Also, is there a way to manually sort the items appearing under ‘Pages’ widget on the sidebar?
Thanks.
Thanks for this tutorial. I`ve been looking on how to do this since a long time ago.
Thanks a lot for your tutorial, already found the solution in editing my WP frontpage 🙂 so easy…
Thanks a lot for this article!
I’m about to setup my very first homepage and have already installed wordpress on my server. Later on, I had some idea of building the whole homepage around wordpress. This article will help me a lot!
Just one question, is it legal to build my whole homepage using an already known theme? I mean wordpress is open source, right? But is it legal to take a theme and modify it, to make my whole homepage look the same?
Thanks,
Christoffer
My theme does not have a menubar.php file. It has a ‘main’ page call in the header. I have created a top menu using create a new page option.
Q: Is there a way to hide the ‘main’ page menu item (currently my Home page)?
Thanks for a fine and easily understood article.
Thank you what a great post saved me some time for sure!
Ethan…You’re most welcome. Be sure to come back soon!
Hey Guys…The link above that referenced us for “How To Make A WordPress Page Your Homepage” has a LOT of good links to other WP tutorials that you’ll probably want to know about at one point or another. Definitely a good list to check out.
Just in case someone finds this the same way I did (trying to sort out the home button repeating your post) – I made the page I wanted as a home page, and set it as so… then went into the page and set it to drafts… which removed it from my page… except aslong as I dont play with the settings about the home page it still shows there without being repeated.
Thank you thank you thank you! I couldn’t figure out why it wasn’t letting me chose my home page as my “posts page” and was afraid I was going to have to go into c-panel and move it all around…
I googled and found this post and you made it all so simple. THANK YOU!
Is there a way of having the NEW HOMEPAGE editable through the Admin section. I have done a site for my client and they currently have a static homepage, but they will need to edit the content from time to time. Is there a work around that you could do a Custom Field or something. Sorry I’m new to WP.
Cheers
Johnny, I’m not sure I understand your question, but if you set a page to be your homepage within WordPress (a page that was created within WordPress) then you can most definitely modify that page from within the WordPress admin panel. If the page was not created within WordPress, and acts solely as a static html page, then no you wouldn’t be able to modify that from within the admin panel.
I actually figured this out on my own in the teaching myself WP phase, but what I REALLY want to do is have my static homepage on a different template (if that’s the terminology; i.e. to have no sidebar appear JUST on that one page, and build out more graphic elements). Is there a way to do this, maybe with a plugin, without going into the source code too deeply? I’m an HTML/CSS whiz comfortable, just not too savvy in the php.
Linked to my staging directory, rather than my current website.
thank you so much! most excellent help
Thank you so much for this. I’m working on a new blogging project and wanted to set a static home page. Like you mentioned, we can end up with two “home” pages, which I did.
By you showing what I needed to remove from my template did the trick. Now I’m off to number my pages.
Thanks again.
Thanks a lot for the Tuts..! helped me a lot to get rid of the default theme HOME menu link.
thanxs a lot
its working
Hi, this outlines exactly what I want to do, but I can’t find the menubar.php file. I looked in all the obvious places including my theme dir and even did a recursive search of my WP directories on my server and still couldn’t find anything. has this changed names recently?
Thanks for this post, it helped a lot! But where do I find the Manage>Pages subpanel?
Thank you very much for the explanation.
Thank you for this info. It helped greatly.
Sincerely,
Rick
Thanks it helped !!
Thank you for this – it really helped me out – much appreciated
I use WordPress as my homepage and it is a breeze to do so. The only thing that I have found is that you need to get the right theme in order to make things work nicely. However, that problem is easily solved by looking through this very blog and using the resources it contains to find just the theme that you need.
Kind regards,
John
Simply excellent explanation. I’ll try these tips at my website.
Excuse my ignorance, but I no idea where to fin the “menubar.php theme file” in order to delete the default Home page. Can anyone help me here step by step. Using a MacBook. Thanks!
Thank you very much for the explanation.
This is a great post, thanks! there is something I have been trying to achieve but with no success…is there a way to put on the main page a rotating post (let’s say ‘the best of this blog’) AND a static page so two posts instead of just one? on my site I have a featured lesson and a lesson menu, all on the same static page, and I am trying to make the ‘featured lesson’ rotate automatically (maybe when you refresh?)
Many thanks for the awesome Post! This came in very handy.
Its really great tutorial to understand how to use wordpress as a home page! But I think its not so easy to put this thing in action.
Thanks for posting this. I think a static homepage looks more professional than just a blog page, I will try using these techniques to my blog soon.
Great posts here, im wondering if you can integrate wordpress pages into your own website as content pages possibly?
man where were you a few weeks ago when I painfully did this on my own
thanks for the post. I look forward to wednesday’s now
Thanks for the great tips.
For my next project I’ll follow your advice and create a static front page and a blog post page. Sometimes it’s better for a site not to look like a blog.
Thanks again,
J.
Thanks for this great tutorial, I’m also using my WP as a front page to my forums
Thanks for sharing a great thing, it helped me to make my page at home page. But what about the right side bar, that has been disable when i make the page static.
Very good instructions. Thank you.
Hi, is there a way to create a page that is a direct link to the homepage? I don’t need the homepage to be a static page, it’s ok to remain the default posts page. Is there a way to do this without any plugin like “Page Links To”?
Thanks!
Great tutorial that was very helpful as I am working on my first wordpress based website! Cheers!
I was curious and been seeking. For SEO purposes. When you set a static page in wordpress, does this new page become the page that google indexes? meaning Is it better or worse to have a static page for SEO purposes, how does google see this static page? or is it better to keep the blog as your homepage?
I can’t say whether it’s better or worse for SEO purposes, but if you do set a page within WP to be your homepage, then as soon as Google crawls/recrawls your site, your listing will be updated with the static page. I personally think a static page is better for the homepage than the “blog” page, but it depends on the nature of your site.
Nice pictures by the way!
Thanks for this tutorial.
I purchased a domain name and hosting from Network Solutions, and previously ran my whole site off WordPress.com. I followed the simple instructions given to reinstall a new wordpress blog on the domain and export the articles, comments, etc., yet I cannot figure out how to move the new blog so that it’s on the domain rather than being on a separate site.
Some support guides around the net say that you need to redirect your core directory and root directory and copy your index files. All stuff I simply cannot figure out how to do.
I followed your steps above and it works. Problem is when I tried to set it to another or restore it back to default home, it can no longer change it.
Any thoughts?
Thanks – great tutorial.
I’ve got a problem though… I’ve set a static home page and also have a posts page (blog).
I’ve now got more than 10 entries in the blog so it’s paging.
Clicking on the “Older Entries” link takes me to the older posts. However, clicking on the “Previous Entries” link to come back again takes me to the static home page!
Any ideas?
Me again!
The reason my “Previous Entries” link wasn’t working, was because I’d forgotten to change the “Blog address (URL)” in the settings.
Thanks for your help anyway.
Omg!! thank you! awesome post!!
Great Post !
Thanks for the tutorial.
Thanks for such an easy to follow simple explanation of how to do this.
I do have another question – How can I change the code so that the homepage H1 tag isn’t what is displayed in the navigation menu?
ie: The navigation menu says ‘Home’ but when you click on it, it goes to a page where the title is ‘Welcome’ (or something less naff, but hopefully you get my drift!) not ‘Home’
Essentially I want it to function as a static site ie: the home button just takes you to a home page which doesn’t have a big “Home” as the title!
Thanks for your help 🙂
Exactly what I needed to know! Thanks for your excellent step-by-step outline!
Great tutorial!!! Thanks for the help.
I’ve followed your tutorial and it is setting my static page correctly, however this presents a new issue for my site; With the static page set I can’t use a calendar widget nor the link to the archives works. It just posts back to the static front page. Is that a problem with my theme or is it supposed to do that?
Hi,
I cant get the “homepage” in the wordpress admin, -in the pages menu.
If i cant add content to it, it cant really be set as my static page??
How do i fix this
Thanks for your help
Matt
On my website http://www.rtakitchencabinets.com i’m using a static page as my homepage and trying to use the “All In One SEO” plugin. For some reason, it’s showing the content correctly but the All In One SEO pack won’t let me customize the METAS for that page. Do you have any idea why // experience with this?
Quick question, I am using photosmash for my gallery. Is there any way to remove “add photo” from every page/post and limited only to the gallery.
Thank you!!! You saved me!!!
Excellent tutorial i was able to set a default custom page instantly after reading this article. Article like these are great and i think that’s why WordPress is so popular just because Authors like you are helping the user community in great deal.
Thanks a Million.
I am ‘sooo’ new to all this and spend hours fiddling around trying to figure things out rather than spending more time on the content, you have solved at least one of my many head scratching dilemma’s.
THANX so very much
I will be visiting this blog alot from now on…….
Thanks for such an easy to follow simple explanation of how to do this.
Great post…you helped me change the static page to the new posts everytime. Thanks a ton buddy 🙂
Thanks, the advice to remove the line of code from the theme was really helpful.
Sir, I have a question, If I use the static page as homepage on my business website then will it be optimized on search engines correctly.?? sir pls reply.
Excellent! This is just what I was looking for. Thank you VERY much!
really yummy…and very useful…thanks 4 posting!!!!!!!!!!!! ? lol
At last it looks as though I have found someone who knows what they are doing.
I am new to WordPress & have installed the very latest version.
I want to have a static home page and set that up as per your recommendation. I then set up the post page as instructed. The post page appears on both the sidebar and on the top menu.
When I place the cursor over that post page, it shows the correct URL http://www.overcomemarriageproblems.org/to-avoid-marriage-problems-you-must-avoid-communication-breakdown/, but when I click on the link I get a “error 404 URL not found on this server”
How do I sort this out?
Have you created the page in WordPress (your blog post page)?
Derrick: If you’ve changed your default Permalink Settings then you’ll need to update your .htaccess file and invoke Apache Mod Rewrite to rewrite the URL.
Your .htaccess file should contain:
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
Hello,
in my Setting > Reading
have no Static FrontPage Display option.
so,i need to know where the WP put the static frontpage display setting in PhpMyadmin.
If any one got WP Plugintosolve this problems.THANKS!!
Hi Kyle, One day looking for this!! And you gave me the solution. Thanks a lot!!
Glad we could help, Jorge!
I have the opposite problem as everyone else! I am using the iBlob2 theme in WP, which I really like. However, when I chose a page to be the static home page, it worked fine, but it removed that page title from the nav bar! I also put the Pages widget in the sidebar, and it, too, doesn’t show that page listed. Am I missing something, or do I need to rewrite the code for the Header template? I hope not, since I’m too great with PHP. Thanks for your great advice.
Oops! I mean iBlog2.
Great tutorial and lots of good questions and answers. I follow the logic but here’s my problem.
I want to be able to install my WP install to the root of the site the finished WP content will be. In the mean time I want a static page with an opt-in box should anyone arrive early.
I successfully created a new template for the opt-in page using WP as described above and then set my homepage as that static page.
It looks great! Now someone wandering around who hits the domain only see the optin page! And I can work in “privacy” on the remaining WP content until I’m ready to “pull the switch” and show the world the WP-content by switching my “home” back to the default WP setting.
PROBLEM – when I’m navigating through the WP content pages the navbar link to “home” takes me to my static page… I need to be able to test the homepage I’ll be using when launched.
BIG QUESTION – Isn’t there a SIMPLE way to install WP on a root level of a domain and throW up a static page (i.e. a static index.html) to shield your visitors from the WP content during development? Or some way to give priority to an Index.html file (a static splashpage) so people surfing to http://site.com/ don’t activate the index.php tied to WP?
I just can’t accept that the only option is to develop on a subdomain or in another directory and then have to move my install to root when I’m ready to go live?!? Any ideas?
Sorry to ramble. Thanks in advance 😉
David
When I set my static page as my home page, I’m still stuck with the title of this static page showing up at the top of the page. How can I get rid of this…just for the static home page?
Thanks for the info about setting the static pages!
nice !! i was able to make a static page ..but the home page is also showing the same static page not my posts any idea !!
This will help me start a new blog with a new face in it without having to edit each post to compliment on the look that I want my blog to become.
Thanks for the tips.
Excellent tutorial. Was having trouble for an hour trying to get a new static page to work until i read this. Many thanks
This is a wonderful blog. I’ve been back many times over the past week and wish to register for your rss feed making use of Google but can’t learn the way to do it accurately. Would you know of any guides?
Hi,
thank you so much for this info.
When you create the Recent post page will the posts and all the comments and tweets etc be transferred automatically to that page?
I have quite a lot of them and don’t want to loose any of that.
Much appreciated!
Yorinda
Dependent upon how many recent posts you chose to show, only the most recent (maybe 5 – 10) may show. It depends on settings in either your theme or the WP dashboard to get the desired amount.
Easy to follow tutorial, thank you very much.
Marcelo Tomatousa
THANK YOU you’ve just solved a most annoying problem!!!
Exelent post! Do You know any plugin, when you instal it, visitors could make your website as his homepage by press of a button? Could you reply me in email? or contact form on my website? Thank-You and keep up Your good work!
can this tip make my blog load faster due to use static page???
Thank you so much for helping me resolve this issue with how to set your home page static.I was about to give up on it! One extra task I had to do was delete <a href="”>Home in the footer.php.
Thanks again!
Eamonn
Thank you so much! This was exactly what I was looking for! 🙂
Thanks because your tutorial help so much, I have set up the static page like your guide and it done pretty, but when I put FS contact plugin, the homepage still redirect to contact page, I tried deactive the plugin and remove contact page the home page comes up 404 not found. I have no idea solve it all , hope some help from you. many thanks before.
If some can help me please, thank you – click on my name to visit my site.
Woot! Worked the very firstest time.
Very cool, I wasn’t so much into blog just because this new post order. Static looks so much better
Great tips. Thanks so much…Cheers!
Thanks! Could you help with one more step please? I don’t have a menubar.php option. What php file would your recommend I search for to edit instead?
What are you wanting to do with your menu Debra?
Thanks for the post! Including a separate page as a homepage always seem to be a better strategy to rank the posts that target your keywords
Is possible to paste two pages at same time in home page? Obviously one under the other one.
Not really possible John, but there are better ways of doing it. What exactly are you trying to post?
These are great WordPress resources – I actually just started digging into a really really solid book on WordPress 3.0. It’s got some really nice code samples, and is written by a few pro WordPress developers (including some from Envato). I’m actually giving away 2 copies of the e-book on my site – check out the details about the e-book and the giveaway at my blog – I think you’ll dig it
Hello.Google has gained access to my website while still creating. Please view healthylivingappliances.com through google search only…. Now you see my problem. This is the solution I have been given by WP.
If the page is deleted, here’s one way to get a page out of Google’s index. You could create a new page with the exact same address and specify it as a no-index page. You can do this with any good SEO Plugin like All In ONE SEO or WordPress SEO.
I am new to all this and have no idea. Could someone please explain to me in simple step by step terms how to implement these instructions. I would be very grateful. Thank you. Anthony
Good blog except that I spent half an hour trying to figure out step #5 only to realize that the theme I”m using doesnt have this option! So… back to trying to figure how to use a static page as my front page, and find a way to link the actual posts/blog somewhere hidden but accessible
Explain what you mean when you say somewhere hidden but accessible.
Is there a way of displaying an old POST as opposed to a page which you can set to your home page?
That’s a good question. One way you could do it (although you would lose the comments) would be to copy and paste the HTML from the post and create a page then publish it (then set THAT to be your homepage). You will also then want to delete the post so you don’t have a duplicate article.
The reason I would NOT do this is that if the article has any PR or history with Google, you’ll lose that when you create the new page to set as your homepage.
Thanks so much for this, I couldn’t figure out how to make my front page static but you explained simply and clearly. No worries now!
Thank you so much! I appreciate this so much! I mean, I’ve been trying and looking for HOURS/DAYS on how to keep one page/post as the homepage (on wordpress), but to no avail have I found one until now. I’m very grateful for your kindness. God Bless You! ^_^
Good tip! We use posts for the home page, but were considering using a page instead. Will bookmark for future use!
this is awesome. I was searching this for a while to set the pages as a main pages
Thank heaps for that. Your is by far the best one. Good Work! Your tutorial has been very helpful
The simplest solution I’ve found regarding this problem!
Thanks for the tutorial since i am searching from a long time to set a page as my site home page. Every 1 gave a long intro but u specified in an easy way.
Thank you.
Now it’s clear how to create a static homepage and let visitors click on my blog in the menu.
Does anyone know how to change the HOME button on the menu? I use templates in different languages and would be happy to change it to the language in question. Any ideas? Some templates do not show home and my default page appears. But many of the templates insist on the home button on the menu.
@Tolmacs,
Dude it is easy with tutorial, even i managed to do it. Just go to your editor, and search every .php file for the word `home` by using ctrl f.
Im sure you will find it then.
Very nice post. I have solved a small error in my homepage, which was taking too much time to solve. I have totally forgotten about the reading settings. I finally remembered about it after checking out this post. Long live google and you.
This is great advice to use a WordPress page as your home. You then no longer have to make your blog match your site or visa versa. Thanks for the great tips, Richard
Hello, great tutorial, but is it a way to create a homepage from a already made theme?, I mean, when you buy a theme, this contains a homepage that display nice features, as sliders and so on, I just like to make it look as a normal homepage of a website without comments, meta, archives, posts, etc.
I would really appreciate your help in this matter.
Regards
I am trying to do the same thing…using Wallbase theme as a base…I have a blog page set up, but this method does not seem to work…the blog page ends up blank and the posts seem to be redirecting to individual pages…I am very new to this – for a school project…
Thanks! I will try this method and see if it works. I think static pages look more professional than just a blog page.
I have been looking around for these instructions all afternoon. Why isn’t this post at the top of a google search? THanks tho.
Thank you for this quick tip. I honestly didn’t remember that aspect and needed it urgently for a client of mine.
Keep doing good work!
Thanks a lot. You saved me a heck of a lot of time.
Great tutorial Kyle! Is there a way to make a Gallery page the home page? The theme I’m using for my photography site makes me use galleries instead of pages to put up slider galleries.
Freat post, thanks it helped me a lot to improve my site settings.
Very well explained, very useful!
Thanks for the great help!
Andre
Hi,
thanks for the description. It works indeed.
I installed my wordpress in a /Blog directory and the home page is called “welkom”. The blog itself is in http://www.wandelenlangskusten.eu/Blog/
But when I next change the Site Address URL (using the Setting/General option), this redirects me to the homepage of my old site (www.wandelenlangskusten.eu/index.html).
Any idea how I can implement the ‘static page’ together with the change of Site Address ?
KR
Frank