StudioPress, the brain-child of CoppyBlogger’s own Brian Gardner, is quickly becoming one of the most popular Theme Clubs, and we want to show you why (and how you can save over $600 by joining their all-access wordpress theme club).
If you are interested in learning more about Studio Press and the Genesis Framework, be sure to read this entire review. From theme by theme reviews to tips and trick to maximize your StudioPress Theme’s impact, we’re excited to take you behind the scenes at StudioPress.com.
What Is A WordPress Framework?
Each and every wordpress theme in the StudioPress Club is running the Geneis Framework with version 1.6 currently in beta. Now for those not familiar with a framework, the best way to think of this is like a dashboard for your dashboard.
In a nutshell, frameworks allow for fast and quick development by creating a “framework” that people can use to quickly build in the features they desire.
To be certain, the true definition of framework is about as varied as the sites you visit trying to explain it, but if you take WordPress’ definition, they conclude, “A Theme framework is a Theme designed to be a flexible foundation for quicker WordPress development, usually serving as a robust Parent Theme for Child Themes. Some Theme frameworks can also make theme development more accessible, removing the need for programming or design knowledge with options pages.” Cool, right?
Well…kind of. The problem with frameworks is often the same problem with WordPress Themes. In theory, they are simple enough and serve a purpose. In reality, their usefulness is only as good as the coding that goes into them.
What Makes The Genesis Framework Different?
Automatic Updates – So much goes into creating your site, blog (or client’s site or blog). The last thing you want is for a new WordPress core update to completely crash the jumbled mash of code and plugins you’ve rigged together to call a site. Genesis helps take the guessing game out by using automatic updates so your code is always state of the art and fully optimized for search engines.
Turnkey Designs – When you purchase the full StudioPress membership, you get access to all of the dozens and dozens of Premium WordPress Themes ever created (both now and in the future) for a reasonable one-time price.
Unlimited – You can use the StudioPress WordPress Themes on an unlimited number of sites (no “developer” price to pay), you get access to unlimited support (for any questions or help), and you get unlimited updates for any and all code changes, future releases, new themes, all of it. When StudioPress says Unlimited, they mean it!
Security – StudioPress brought in one of WordPress’ leading developers to make sure each and every StudioPress Theme has the best security possible.
Easy Customization (Really) – It seems that every developer these days says that customizing there themes are easy. That is most certainly not the case. If you are looking for themes that are both HIGHLY customizable without getting into the code while still allowing you to build in extremely high-end and custom functions, StudioPress is not just a good choice, they are probably the best.
StudioPress Themes
While we could go on forever about even more reasons why StudioPress creates some of the absolute best WordPress Themes in 2011 (through features like: My Tweets, User Profiles, eNews/Updates and more), we now want to show you all the themes you’ll receive when you join StudioPress today.
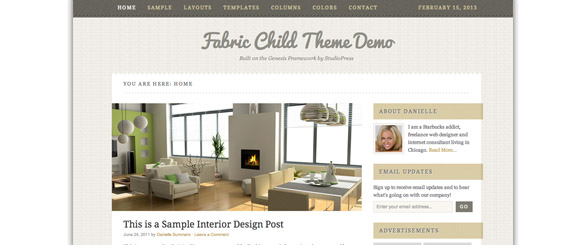
Fabric Theme: If you are looking for a modern and pastel colored theme then Fabric is the perfect fit for your personal or business site. Coming with all the functions you know from the StudioPress framework you can’t go wrong with this template.
Demo Fabric 

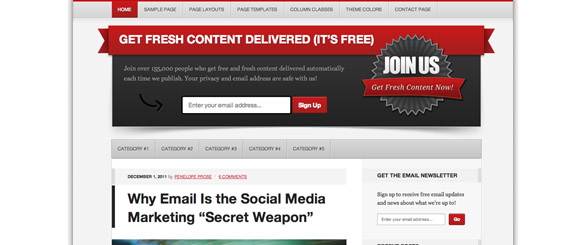
Generate Theme: This theme is targeted towards marketing people who would like to get their message across. Bright colors make this theme stand out of the crowd which gives you the option for easy call to action texts.
Demo Generate 

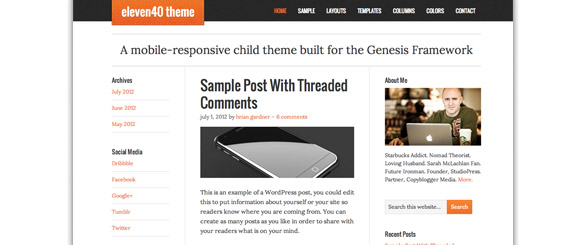
Eleven40 Theme: When looking at this theme you instantly notice the focus on content which makes this template perfect for all bloggers out there. Write and share your content with your audience anytime, anywhere!
Demo Eleven40 

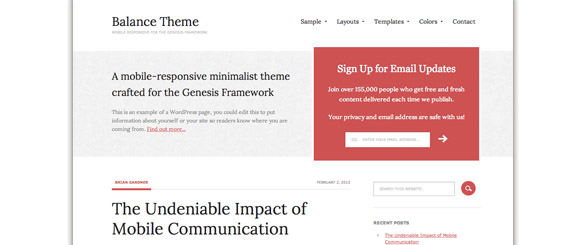
Balance Theme: Balance is a minimalistic theme which is the perfect solution for people who like to put the attention on their content rather than having fancy distracting graphic elements on their site.
Demo Balance 

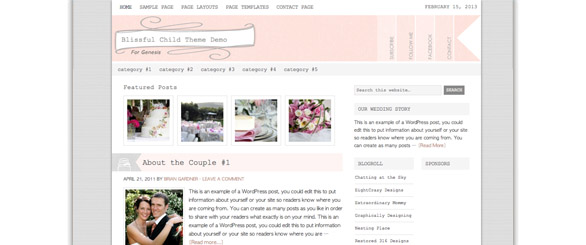
Blissfull Theme: Need a homepage for your wedding? No problem! Blissfull makes it easy to setup a dedicated site for your wedding or other celebrations.
Demo Blissfull 

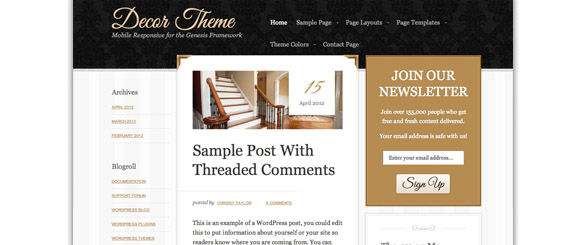
Decor Theme: This theme is fully responsive and looks samazing on your tablets or smartphone. If you are looking for an elegant solution for your website you can’t go wrong with this beauty.
Demo Decor 

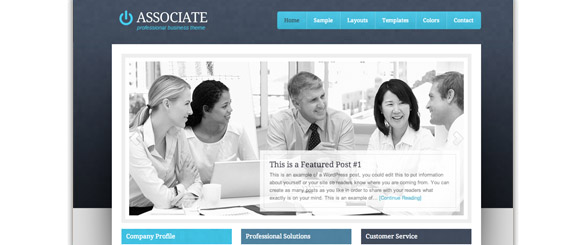
Associate Theme: This business orientated template is the perfect theme for your company. If you want to have a professional looking website which is easy to edit and add new content then WordPress and this oustanding design from StudioPress will satisfy you.
Demo Associate 

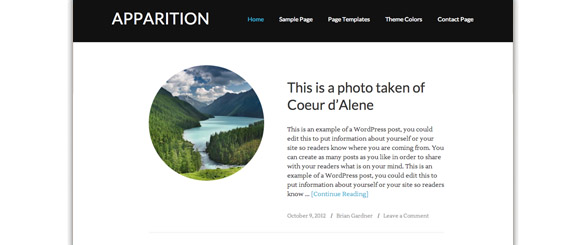
Apparition Theme: Is a very basic template which is perfect to showcase your recent pictures or stories that you want to share with friends or your followers. A simple front page layout gives the viewers all the information they need.
Demo Apparition 

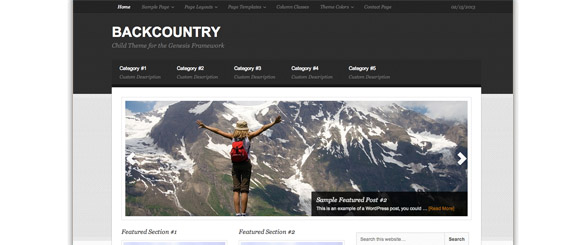
Backcountry Theme: Backcountry is a multi-purpose theme which you can use for any genre of site that you want. The dakr color scheme of Backcountry makes it perfect for nearly any website.
Demo Backcountry 

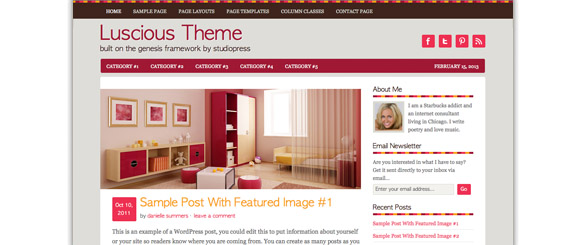
Luscious Theme: Colorful and bright that’s what makes this theme stand out. If you want to go against the minimalistic theme trend and want to shock your viewers with colors that make them never forget your site this template is perfect for you.
Demo Luscious 

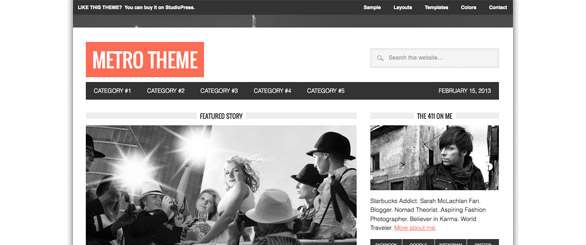
Metro Theme: Wether you use this theme for your magazine website or personal blog it always gives your visitors the impression of a professional and quality site. With minimalstic approach but still some contrast in the header this is one of the best StudioPress themes.
Demo Metro 

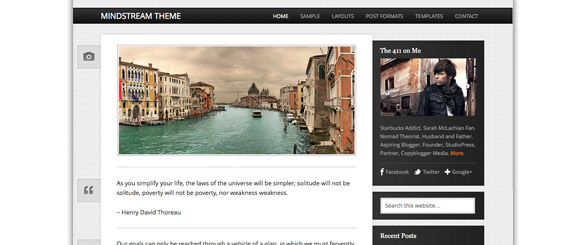
Mindstream Theme: Share your thoughts and stories with your audience. Simple, stylistish and modern. Enough said.
Demo Mindstream 

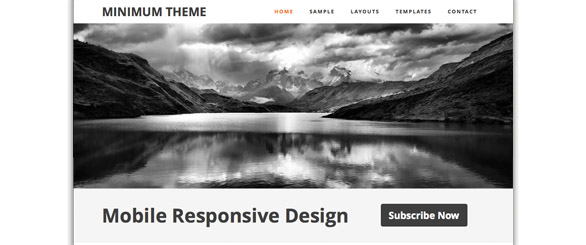
Minimum Theme: When you love white then you’ll love this theme. While some people might call this template boring others believe in simple is more. It is up to you if you like or hate this design but the trend is going towards minimalistic themes like this one.
Demo Minimum 

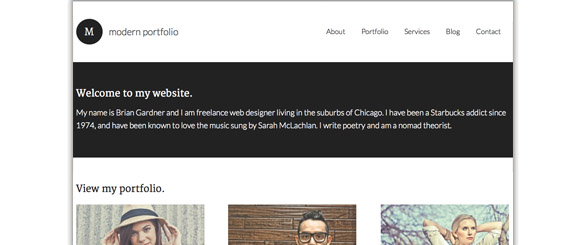
Modern Theme: Modern and easy to use. StudioPress created a clean and modern design which is useable on a broad variety of sites.
Demo Modern 

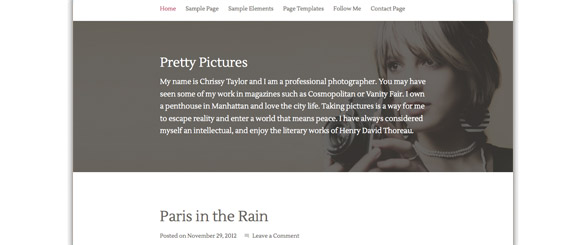
Pretty Pictures Theme: If you have pretty pictures that you want to showcase then Pretty Pictures is as the name states the perfect solution for you. Showcasing photos and videos within seconds make this theme even for beginners a good choice.
Demo Pretty Pictures 

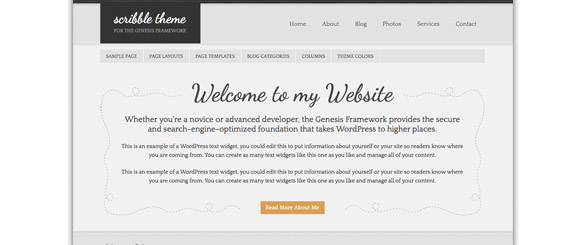
Scribble Theme: Scribble focuses on content and typography. People who rather write than post pictures will love this template. It is all about your content and what you want to share with the world.
Demo Scribble 

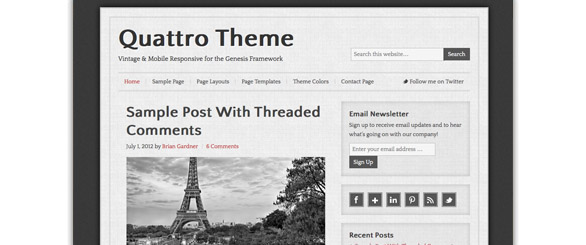
Quattro Theme: Quattro is a basic blog theme. Nothing special but has it to be always special? Sometimes something solid can be the perfect choice. If you share this opinion check out this template.
Demo Quattro 

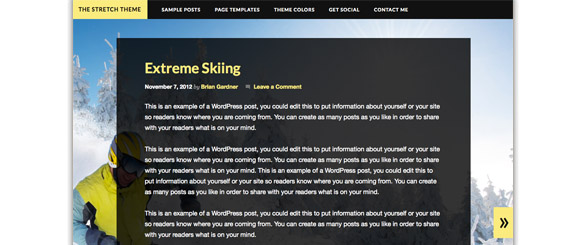
Stretch Theme: This theme is very creative and due the fact that you can set a full-width background it is very customizeable. Besides those options you have a wide range of page templates which will help you to publish your content faster.
Demo Stretch 

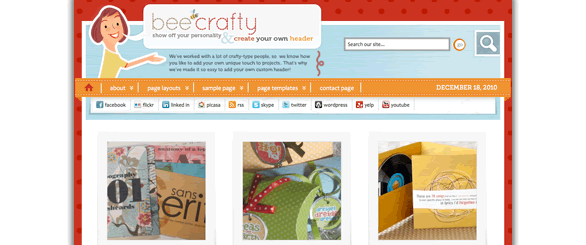
Bee Crafty Theme: Bee Crafty will display your wonders to the world. Snap in your own handmade header, stitch together a beautiful photo showcase home page, or draw up a unique and wonderful blog.
Demo Bee Crafty 

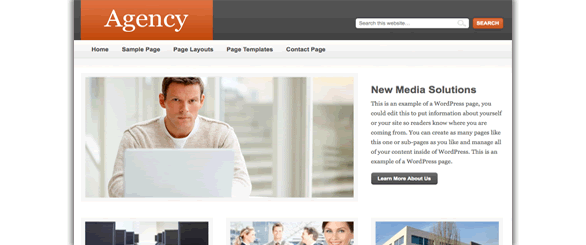
Agency Theme: When you’ve got lots of content and you need a professional way to show it off, Agency is the theme for you. Use it to showcase your company, services and what you can offer.
Demo Agency 

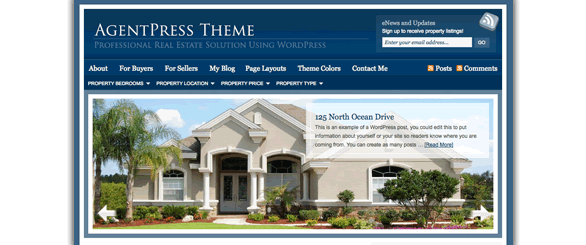
AgentPress Theme: The AgentPress theme is an ideal solution for real estate agents looking to market themselves and rise above competition. AgentPress includes multiple page templates that can be used to create a complete real estate website. From single property templates to a custom homepage, AgentPress is right for you.
Demo AgentPress 

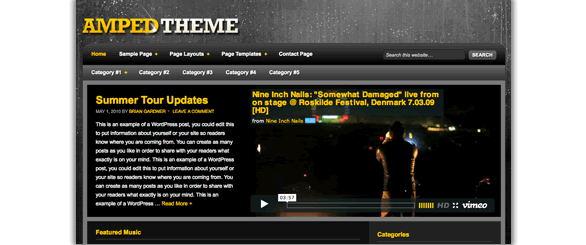
Amped Theme: You’re busy touring, writing, and signing autographs on everything put in front of you. You shouldn’t have to worry about the nuts and bolts of your website. Amped was built to spotlight your latest video, showcase your music and the show dates you need to promote… all at your fingertips and built on the rock-solid Genesis Framework for WordPress.
Demo Amped 

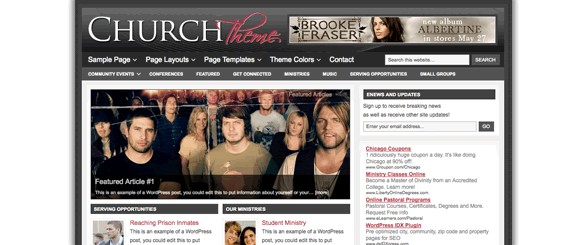
Church Theme: Got lots of magazine-style content and need a stylish frame? The Church theme is a great choice for sites that have a lot to say. Choose from StudioPress’ content-friendly soft color schemes and widgets that support everything from video to in-depth articles to great photography.
Demo Church 

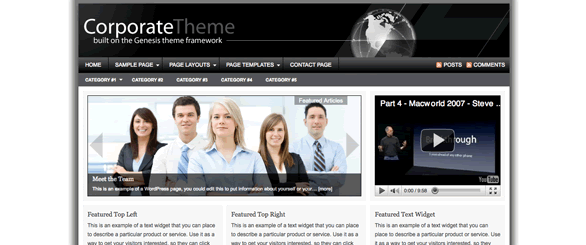
Corporate Theme: The Corporate WordPress theme for the Genesis Framework is a corporate-style theme that will provide a professional look for your business website. When you’ve got lots of content and you need a professional way to show it off, Corporate is the theme for you. Use it to showcase your company, services, and what you can offer.
Demo Corporate 

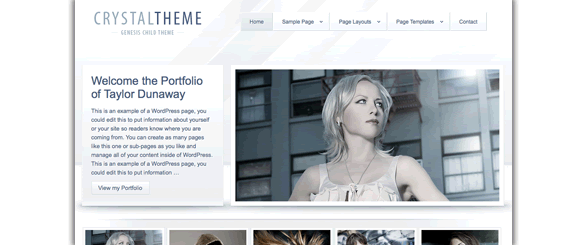
Crystal Theme: Got lots of portfolio-style content and need a stylish frame? Crystal’s a great choice for sites that want to showcase work. When you have a lot of content and you need a professional way to show it off, Crystal is the theme for you. Use it to showcase your company, services, and what you can offer.
Demo Crystal 

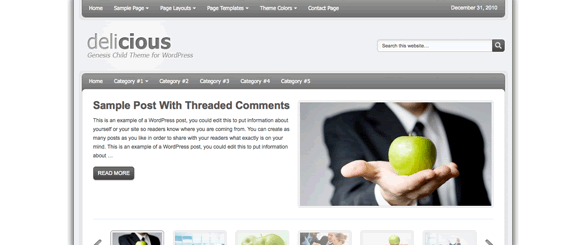
Delicious Theme: Easily create a dynamic portrait of your company or project for your customers. You’ll bring them inside, before they step in the door. Delicious effortlessly projects the exact image you desire, and allows you to focus on other content as well.
Demo Delicious 

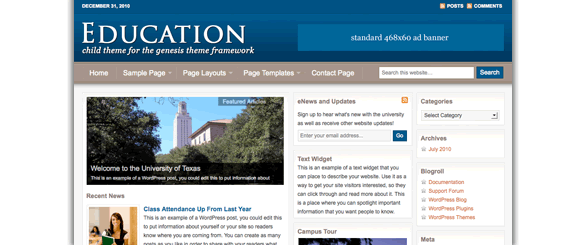
Education Theme: Your institution has a great deal of information to convey in a short period of time. Text, audio, video, curricula, and more. Help students, faculty and press find what they need fast, without the homework.
Demo Education 

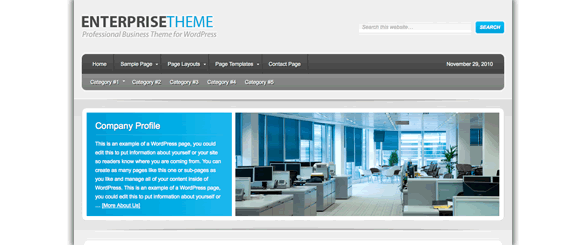
Enterprise Theme: The Enterprise child theme for the Genesis Framework is a corporate-style theme that will provide a professional look for your business website.
Demo Enterprise 

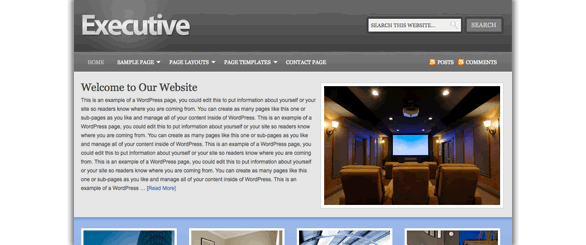
Executive Theme: Looking for a high-end corporate look? The Executive WordPress Theme is a corporate-style theme that will provide a professional look for your business’ internet address.
Demo Executive 

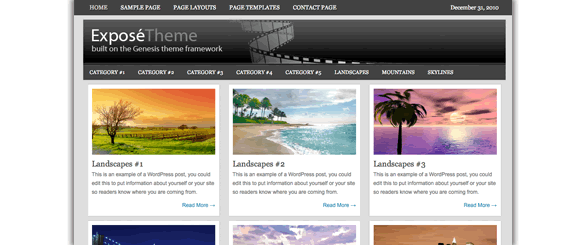
Expose Theme: When you come in from the field, you want to effortlessly create a stunning display of your photographic work. With a few clicks, Expose will give you the perfect WordPress Theme to exhibit your passion worldwide.
Demo Expose 

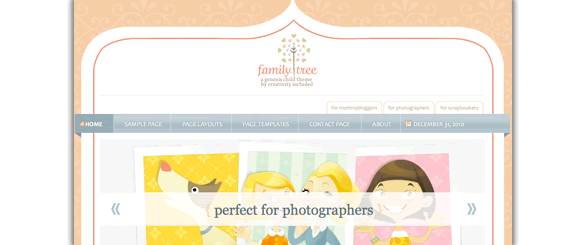
Family Tree Theme: Your full life never stops making priceless memories… where do you put all those stories? Family Tree is a safe and imaginative home for your family’s unforgettable moments.
Demo Family Tree 

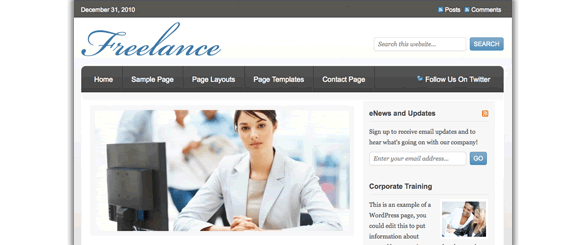
Freelance Theme: You’ve got enough to do with building and marketing your business. You shouldn’t have to worry about your website. Freelance places a strong, professional face on your business, so you can get back to work.
Demo Freelance 

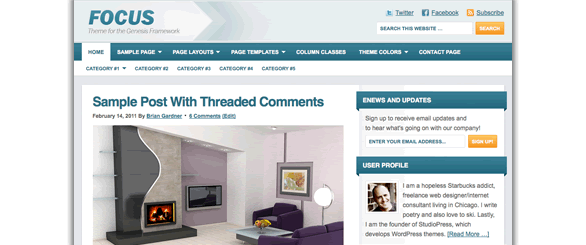
Focus Theme: We’re living in the Age of Distraction, with unlimited options pulling your readers in countless directions. It’s time to focus. The Focus Theme was built to bring your words, pictures and videos into sharp relief. It’s a clean and powerful theme with one critical objective: concentrating your priceless reader’s attention.
Demo Focus 

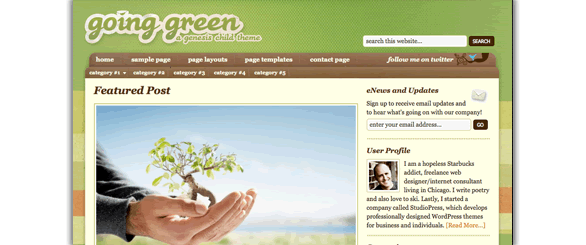
Going Green Theme: Maybe you want to save the earth. Maybe you want to save your neighborhood. Going Green is the clean and stable platform you can tell the world from. Make a difference with your website, and get the Going Green Theme.
Demo Going Green 

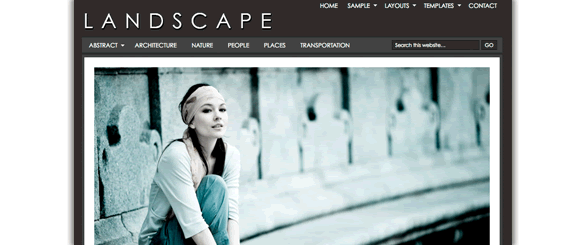
Landscape Theme: It’s a great big world out there, and you want to shoot it all. Shouldn’t your work have an exceptional home? The Landscape WordPress Theme is sophisticated and invisible enough to reveal the beauty in your pictures.
Demo Landscape 

Lexicon Theme: You might be a journalist striking out on your own. Maybe you’re going to create the next big celeb blog. Whatever the story you want to cover, do it in style, cover it in Lexicon.
Demo Lexicon 

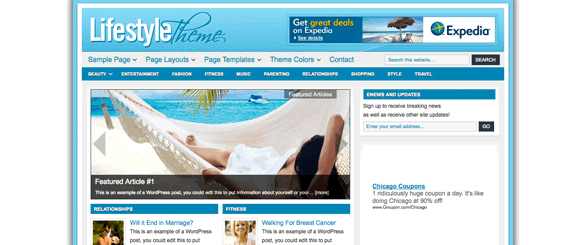
Lifestyle Theme: Got lots of magazine-style content and need a stylish frame? Lifestyle’s a great choice for sites that have a lot to say. Choose from five content-friendly soft color schemes and widgets that support everything from video to in-depth articles to great photography.
Demo Lifestyle 

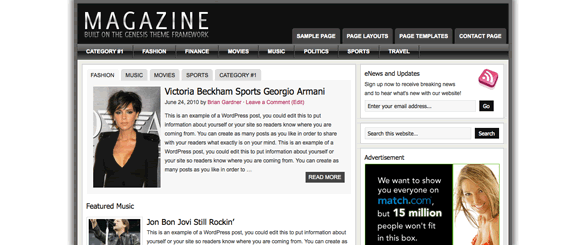
Magazine Theme: When you’ve got lots of content and you need a magazine-style format to show it off, Magazine is the theme for you. Magazine is sleek, up-to-date, and always cutting-edge… just like your content.
Demo Magazine 

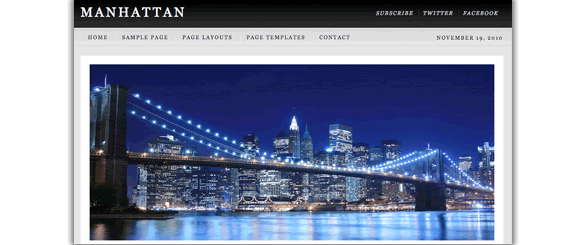
Manhattan Theme: When you’ve got lots of content and you need a professional way to show it off, Manhattan is the theme for you.
Demo Manhattan 

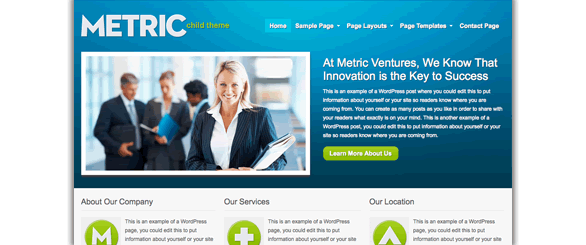
Metric Theme: Thankfully, the days of the starched, buttoned-down corporate website are over. You’ve got a way to build exactly what you need. Metric delivers a warm new media professionalism to your online customers.
Demo Metric 

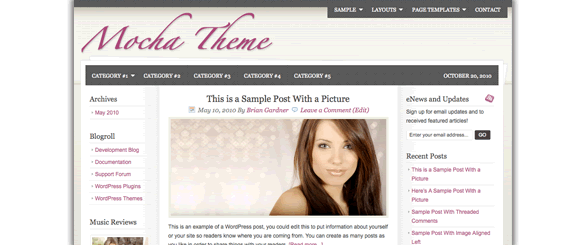
Mocha Theme: Mocha is the perfect theme for fashion, music, and style blogs… or anyone who craves stylish design. Mocha’s sophisticated design, upscale color scheme, and uncluttered layout always deliver a delicious experience for your audience.
Demo Mocha 

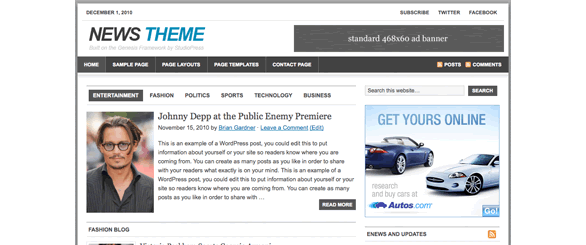
News Theme: Got lots of news-style content and need a stylish frame? The News theme is a great choice for sites that have a lot to say. Enjoy using the featured areas and custom widgets that support everything from video to in-depth articles to great photography.
Demo News 

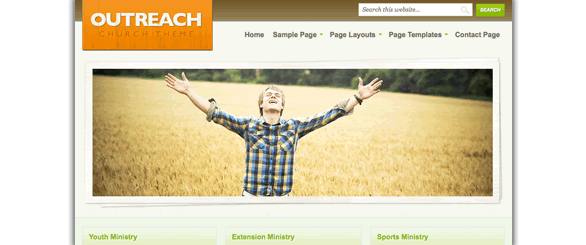
Outreach Theme: A church is one of the most information intensive organizations on earth. Don’t let your message get lost. Outreach gives you the framework you want, so you can give your people the message they need.
Demo Outreach 

Pixel Happy Theme: Looking for a bright, modern-looking theme that showcases great images? Pixel Happy is the perfect choice. Pixel Happy’s sophisticated color scheme, generous white space, and slideshow and gallery functionality make the perfect framework for photography and other image-heavy sites.
Demo Pixel Happy 

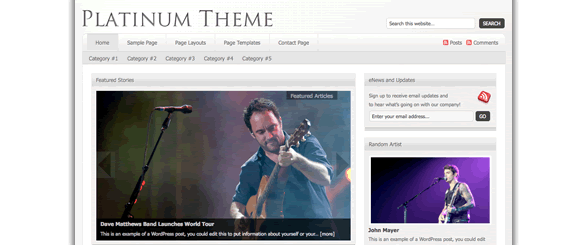
Platinum Theme: Have a great story to tell? An incredible show to put on and to let people know about it? How about showcasing your vocal skills? Let the modern Platinum theme take the back seat while you take the stage. It’s your time to shine.
Demo Platinum 

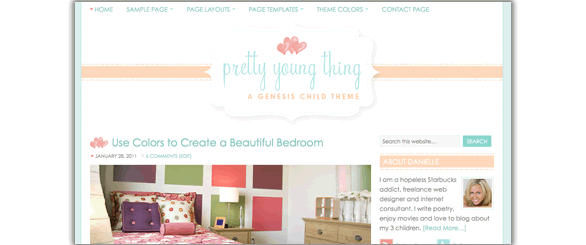
Pretty Young Thing Theme: There’s a fresh, vibrant generation out there, and you’re a part of it. Pretty Young Thing can capture the essence of your experience and reflect it back to a world that badly needs a dose of youthful exuberance!
Demo Pretty Young Thing 

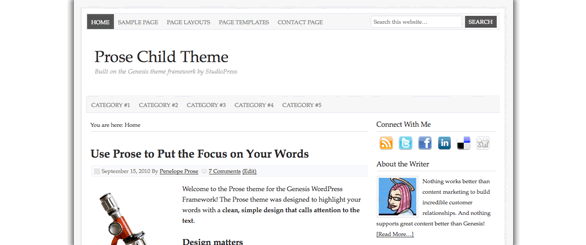
Prose Theme: Prose is an elegant theme with point-and-click design controls. With Prose, you can easily change things about the appearance of your site (like colors and fonts) without knowing anything about code. Maybe your readers prefer a larger font. You probably have certain colors you’ve chosen to reflect your individual brand. If you can point-and-click, you can customize Prose.
Demo Prose 

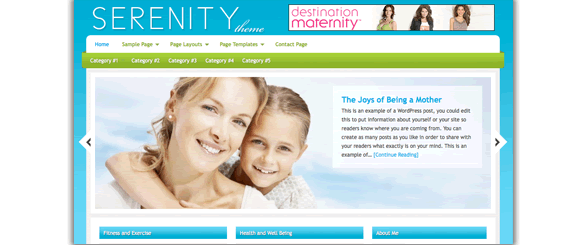
Serenity Theme: Got lots of magazine-style content and need a stylish frame? Serenity’s a great choice for sites that have a lot to say. Choose from an amazing selection of widgets that support everything from video to in-depth articles.
Demo Serenity 

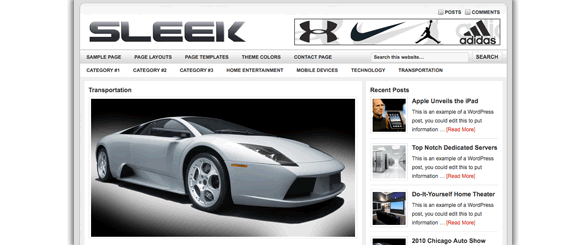
Sleek Theme: There was a time when the gadget-inclined were relegated to the basement. Those days are long gone and now you can show that. Get your geek on with Sleek, bring your brilliance to the world.
Demo Sleek 

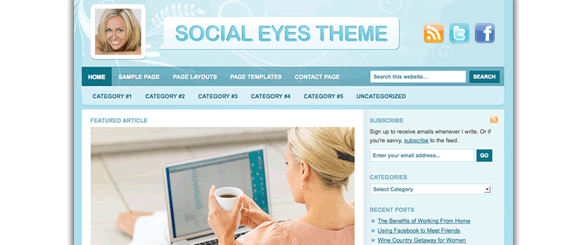
Social Eyes Theme: One of the great benefits of Social Media is the ability to meet people where they are. On Facebook? Over at Twitter? No problem. Social Eyes is an elegant and easy way to assemble a stunning home for all of your Social Media work, and to expand it with your own unique take on what’s going on.
Demo Social Eyes 

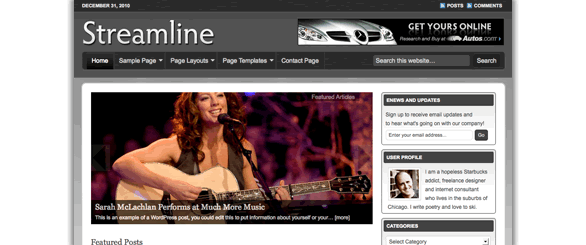
Streamline Theme: Your website shouldn’t get in the way of your stories. Here’s your chance to tell it like it is. Streamline throws light on your work, letting you get back to what’s important. Focus on the things that really matter.
Demo Streamline 

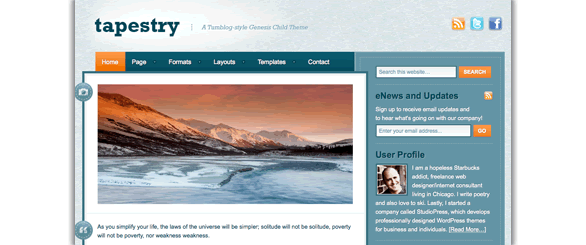
Tapestry Theme: You take pictures, you write stories and opinions, you make videos, you link to cool stuff all the time. Tapestry takes everything you make online, and makes perfect, beautiful sense of it.
Demo Tapestry 

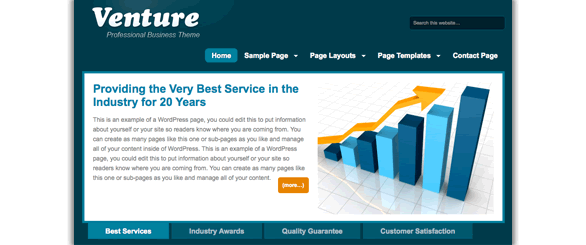
Venture Theme: You’re not playing a game. You’re in business, and you’ve got the numbers to prove it. Venture is as stylish and bold as you are, ready to show the world what you’re made of.
Demo Venture 

If you’ve been counting, that’s nearly 40 Premium WordPress Themes plus all the bonuses, support, and lifetime updates you simply won’t find elsewhere. Join StudioPress Today.