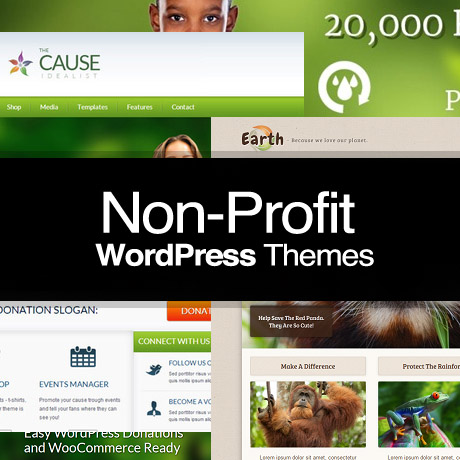
Top 5 Themes for Non-Profit Organizations

It’s now that time of the year when most of the world celebrates Christmas. It is the season when the Christian world reflects on the birth of the Lord Jesus Christ which ultimately leads to his sacrifice on the cross so people may live a much better life in Him. It is also during this time when people are reminded to think beyond themselves and work towards causes to make the world a better place to live in. In the spirit of Christmas, we are featuring top 5 best selling and well rated themes for non-profit organizations:
1. Churchope
Churchope is a WordPress theme designed for churches. The homepage features a great slider perfect for giving visitors a brief presentation on what the church mission and beliefs are. The theme has capabilities for embedding videos as well as playing audio tracks. It also has a great calendar system to keep church members updated on the next church event. Overall, whether it’s viewing or listening to the latest sermon online or catching up with the next church activities, Churchope meets those needs and so much more.
2. WP Church
This is another theme that’s perfect for churches. It has an amazing slider set on a wood finish background. WP Church also gives visitors the chance to watch videos and audio tracks, listen to preaching or testimonies, and keep track of event countdowns on a dedicated event page. It also has a special scripture tool that automatically adds scripture text when the scripture reference (e.g. Ps. 121:1) is typed.
3. Campaign
This is a special theme for individuals running for public office. Candidate updates and news may be posted as well as a schedule for campaign events & sorties. There’s also a special tool for capturing names & email addresses of constituents and supporters and even a special, easy to set-up donation button. This theme can also be used for fund raising, charity events and the like.
4. Earth
This premium WordPress theme is designed for today’s eco-warriors. The environmental movement relies heavily on images to tell the stories of how the planet’s resources are being depleted because of human and industrial factors. Earth has great multimedia presentation capabilities that can help tell that story. This theme has an amazing slider that capable of embedding powerful video presentations to stir up conservation. It also has great sortable portfolio pages perfect for documenting various conservation projects of any environmental organization.
5. Animal Care
Animal care is a theme designed for cause oriented groups or movements who want to establish an online presence. This theme’s home page has a beautiful slider that can be used to effectively communicate the organization’s mission. The theme has allotted ample space for images, blog pages, and there is also a special box for special news posts regarding the organizations activities. Interested parties are given an opportunity to donate via a special donation button on the homepage.
There are more themes out there designed for non-profits. Hat tip to all the designers and developers who have created these themes to help the advancement of great causes.