
The primary reason we learn a language is to be able to communicate more effectively. When we travel to new places or visit countries we’ve never been to before we usually buy one of those 15-minute language translation mini books and stuff them into our pockets, ready to be pulled out at any opportune time. We try to familiarize ourselves with the local translation of useful terms and phrases such as “Hello”, “Good Morning”, “How much?”, “Where’s the restroom?”, and other basic words to get us by. At this point, the primary goal is to understand and be understood. Sentence structure and rules of grammar are not the need of the hour just yet. Learning what these common and necessary basic words and phrases mean is the starting point to building your vocabulary and practicing your communication skills.
Similarly, we can learn to speak the language of “WordPress” by first simplifying our goals. Our goal at the moment is to understand and be understood. The semantics and structures can come later on as we first familiarize ourselves with the language and build our basic vocabulary.
Here are some of the most common words and phrases that you will encounter often as you begin to learn how to speak “WordPress.”
Content Management System (CMS)
A Content Management System, or CMS, is software for facilitating the maintenance of content, but not design, on a web site. A blogging tool is an example of a Content Management System.
WordPress
WordPress is web software you can use to create a beautiful website or blog. It is a free and open source blogging tool and a content management system (CMS) based on PHP and MySQL. It has many features including a plug-in architecture and a template system.
WordPress installation
Setting up WordPress for the first time is is a very simple process and takes less than five minutes to complete. Many web hosts now offer tools to automatically install WordPress for you. There are several installation guides on WordPress.org to guide you through the process.
Hosting Provider
A hosting provider is a company or organization which provides, usually for a fee, infrastructure for making information accessible via the web. This involves the use of a web server (including web server software such as Apache), and may involve one or more related technologies, such as FTP, PHP, MySQL, and operating system software such as Linux or Unix.
Web Server
A web server is a computer containing software for, and connected to infrastructure for, hosting, or serving, web sites written inHTML. The most common web server software on the internet is Apache, which is frequently used in conjunction with PHP, Perl, and other scripting languages.
Domain Name
A domain name is a name used for identification purposes on the Internet. In WordPress a domain name usually identifies a server where WordPress is installed. To make this work, the Internet’s domain name system (DNS) maps the domain name to a server’s IP apress. For example, the domain name example.com maps to the IP apress 192.0.43.10. Many domain names can map to the same IP apress, allowing a single server to run many websites.
cPanel
cPanel is a popular web-based administration tool that many hosting providers provide to allow users to configure their own accounts using an easy-to-use interface.
Site
In the WordPress user interface, a site can simply be the website created by WordPress, or it can be a virtual website created as part of a network by the multisite feature. A site in a network is virtual in the sense that it does not have its own directory on the server, although it has its own URL and it might have its own domain name. In WordPress code the site is the website created by WordPress. If multisite is in use, then the site is the network website and each virtual website is known as a blog.
FTP
FTP, or File Transfer Protocol, is rather predictably, a client-server protocol for transferring files. It is one way to download files, and the most common way to upload files to a server. An FTP client is a program which can download files from, or upload files to, an FTP server. You may need to use an FTP client to upload your WordPress files to your web server, particularly if you use a hosting provider.
HTML
HTML, or Hypertext Markup Language, is the W3C standard language with which all web pages are built. It is the predecessor toXHTML, but HTML is often still used to describe either one. It is often used in conjunction with CSS and/or JavaScript.
CSS
CSS, or Cascading Style Sheets, is a W3C open standards programming language for specifying how a web page is presented. It allows web site designers to create formatting and layout for a web site independently of its content.
PHP
PHP is a recursive acronym for PHP: Hypertext Preprocessor. It is a popular server-side scripting language designed specifically for integration with HTML, and is used (often in conjunction with MySQL) in Content Management Systems and other web applications. It is available on many platforms, including Windows, Unix/Linux and Mac OS X, and is open source software. WordPress is written using PHP and requires it for operation.
MySQL
MySQL is a popular open source SQL (Structured Query Language) database implementation, available for many platforms, including Windows, Unix/Linux and Mac OS X. WordPress requires a MySQL database to store all blog information, including posts, comments, metadata, and other information. WordPress also works with MySQL-compatible databases such as MariaDB and Percona Server.
XML
XML, or Extensible Markup Language, is written in Standard Generalized Markup Language (SGML) and essentially allows you to define your own markup language. XML is extremely useful in describing, sharing, and transmitting data across the Internet. Typically used in conjunction with HTML, XML defines data and HTML displays that data.
AJAX
AJAX is a technique that web pages use to have the server perform certain processing without reloading the web page. For example, when you approve a comment in a WordPress blog, WordPress uses AJAX to change the comment’s status, and you see the change without having to reload the Comments screen.
Script
Script is an automated series of instructions carried out in a specific order.
Theme
A theme is a collection of files that work together to produce a graphical interface with an underlying unifying design for a weblog. A theme modifies the way the weblog is displayed, without modifying the underlying software. Essentially, the WordPress theme system is a way to skin your weblog.
Template
In WordPress a template is a file that defines an area of the web pages generated by a theme. For example, there is typically a template for the header area at the top of the web pages, a template for the content, a template for the sidebars, and so on. The templates are like building blocks that make up the complete web page.
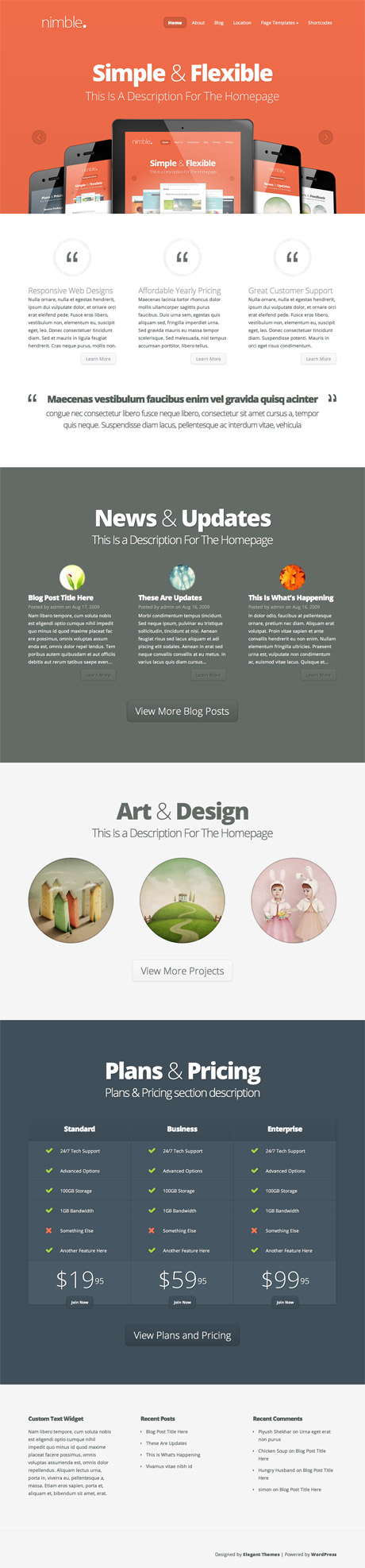
Frontend
The front end is what your visitors see and interact with when they come to your website, www.YourSite.com.
Backend
The back end is the area that authorized users can sign into to ap, remove and modify content on the website. This may also be referred to as “WordPress,” “admin” or “the administration area.”
Sitemap
A site map (or sitemap) is a list of pages of a web site accessible to crawlers or users. It can be either a document in any form used as a planning tool for Web design, or a Web page that lists the pages on a Web site, typically organized in hierarchical fashion.
Perhaps these words are already familiar to you but for those who are taking this WordPress journey with us, a lot of these terms will sound Greek. As you encounter these words over and over again and see how they work in real life situations, your understanding will gradually increase. Everything, like pieces of giant jigsaw puzzle, will eventually fall into place and reveal the bigger picture. In this situation, the sum of parts is greater than the whole. More next week!