5 Excellent Resources for Free PSD Web Templates

The Internet is such a great resource for learning almost anything. You can practically start a whole new career based on all the free available information that can be downloaded online. Thanks to very generous people who don’t mind sharing their talent and resources for others to learn from. For those who want to try their hand at designing web templates, one of the best ways to learn is to mimic the good ones that are out there. Thankfully, there are excellent resources out there if you know where to look. Here are some of the best that’s out there today and the great thing about it is that these resources are absolutely free. Check them out:
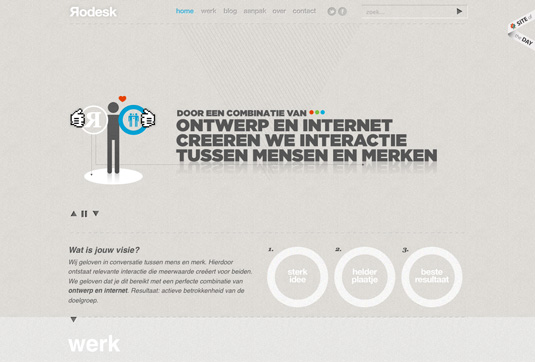
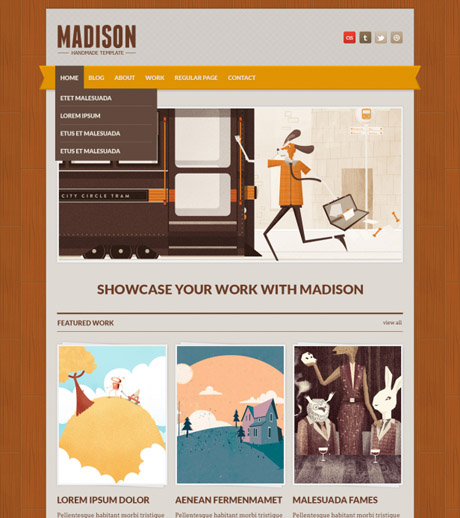
Blaz Robar
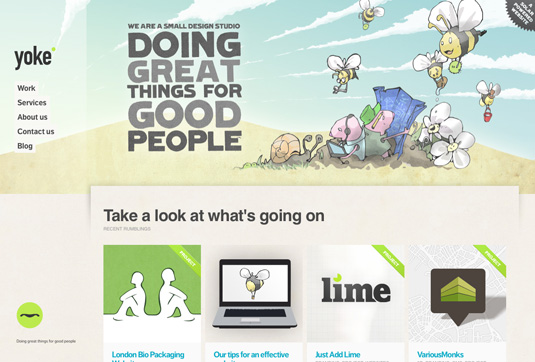
Blaz Robar is a graphic designer from Melbourne, Australia and is part of a web design studio, Eleven Media that specialises in creating unique WordPress themes. Below is one of the many PSD templates available on his site Blazrobar.com and you can also find his work on www.thelayoutlab.com.

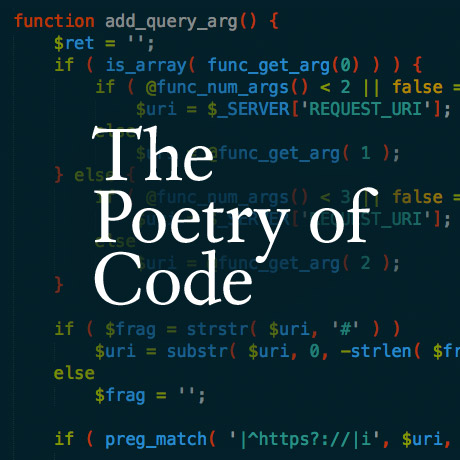
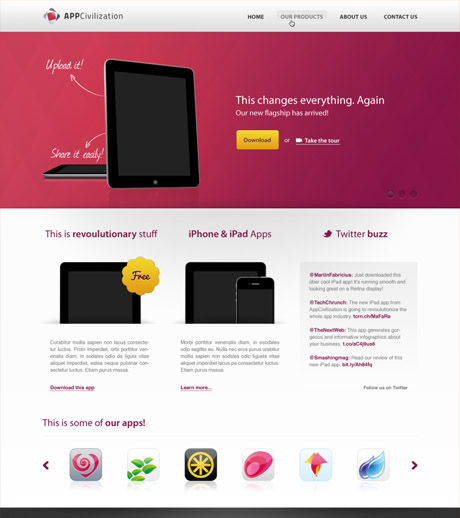
Luis Zuno
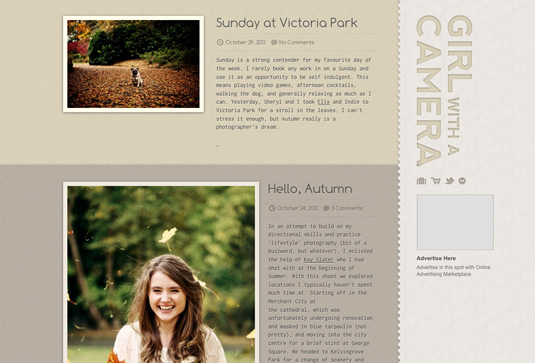
Luis Zuno is a full time web designer & developer spends his time creating themes and templates. Below is a sample of one of the free PSD files on this site were created by him. According to him, you are free to download, and use them in both your commercial and personal projects. Luis Zuno’s work can also be found at ThemeForest.

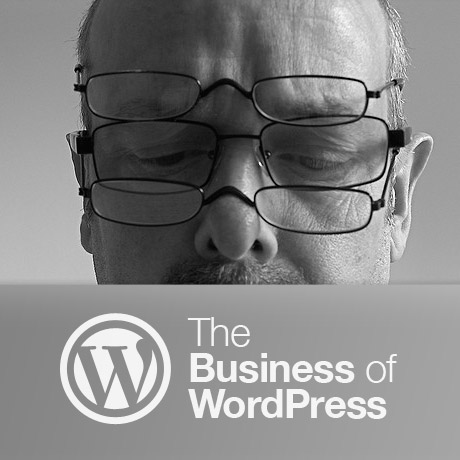
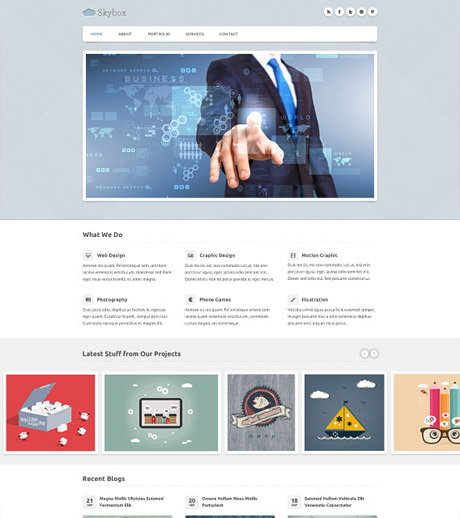
Martin Fabricius
Martin Fabricius is a young and talented web designer from Vejle Denmark and has won several awards in his homeland. According to him:
My big passion is usability and web and app design. I make web and app design on a freelance basis apart from my job as CTO to Ungarbejde.dk
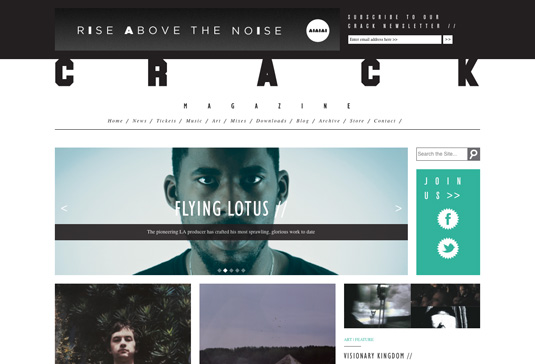
Below is a sample of the kind of work that is available on his website:

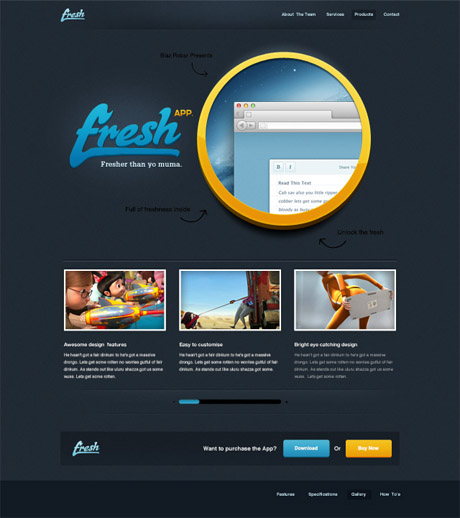
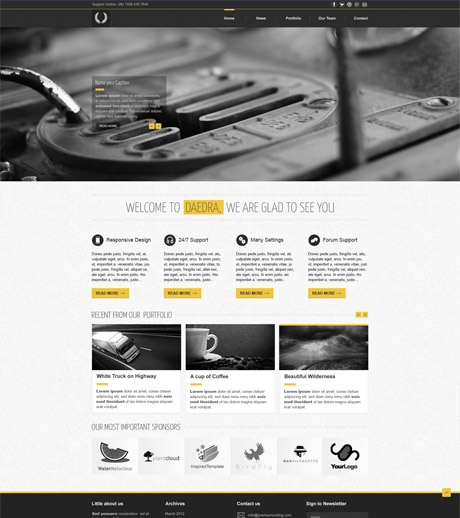
Elemis Freebies
Cemile and Volkan are two graduate students at VCD in Istanbul and work as freelance web designer/developers. Currently they are working on creating user-friendly and clean website templates on Themeforest.
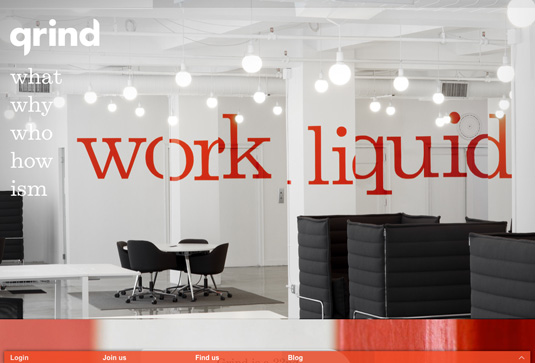
Below is a sample of their work which can be downloaded for free on their website:

Premium Coding
Premium Coding is an interactive multimedia design website that provides tons of resources for web developers, designers, and the web community. Below is a sample of one of the many free resources you can download from their site.

With all the free tutorials, templates, and design resources available out there, you can jump start your web design skills in no time. So bring out your text editor, your editing software and get started. All you need to add to the equation is your time.