The Optimized WordPress Sidebar

According to the WordPress Code
The sidebar is a narrow vertical column often jam-packed with lots of information about a website. Found on most WordPress sites, the sidebar is usually placed on the right or left-hand side of the web page, though in some cases, a site will feature two sidebars, one on each side of the main content where your posts are found.
Historically, the main purpose of the sidebar has been to provide navigation assistance for the visitor – a function that commonly continues to the present day. These navigation aids are designed to help people move about your site and find the information you want them to see. The list of navigation items includes Categories, Pages, Archives, and even the most recent posts. Another navigational tool you’ll see in the sidebar is a search form to help people find what they are looking for on your site.
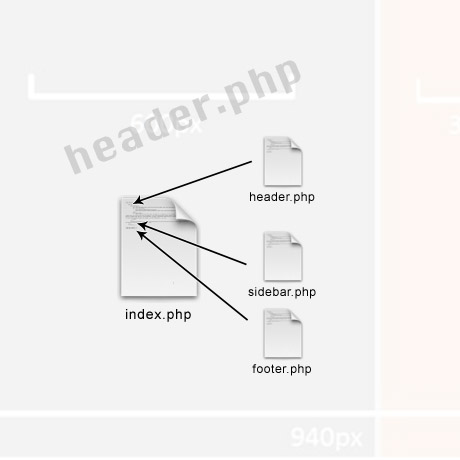
The first information in the standard WordPress installation is a list of Pages or Categories. Listing Pages helps the visitor find more information about your site, like About, Contact, Register, or Site Map. The information displayed in the sidebar is controlled by your Theme’s Template sidebar.php file.
Rethinking your Sidebar
Next to the menu navigation, the sidebar is your virtual signpost pointing the way to exactly where you want to direct your traffic. It acts like a target board of links where you deliberately shoot your traffic towards. That’s why you need to give careful thought to what goes into your sidebar. Every link should be strategic…optimized. Populating the sidebar with useless links that have no value to your users nor to your ranking is a waste of virtual real estate.
Left? Right? Nowhere in sight?
Tired of the left-right sidebar configuration/ Did you know that you can add sidebars to your theme other than the usual left-right configuration? You can actually put additional sidebar in a header, a footer, or any other area in your template. Additional sidebars let you place any WordPress Widget (such as Recent Posts, Pages, Links/Blogroll, Calendar, Tag Cloud, as well as any custom widgets) into new areas of your WordPress template. Check out this handy tutorial by Michael David to see how it’s done. Some content-rich sites have totally junked the sidebars or strategically relocated them as part of their branding. Whatever you decide to do with your sidebar, displayed or hidden, should be towards the goal of enhancing your user’s experience on your site while enhancing your site’s overall performance.