WordPress Theme Deconstructed

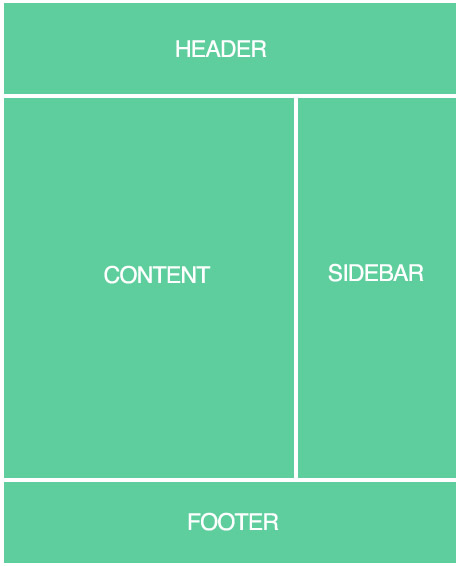
Last week we touched on the basic components of a typical WordPress theme. Below is a visual example of how the layout looks like.

The components are as follows:
The Header (header.php)
The header is the structure that traditionally sits at the top of a web page. It contains the title of the website. It may also be referred to as the masthead, head, title, and banner. In all WordPress Themes, the header is found within the header.php template file.
Most themes have a header image that displays at the top of the page. This image is generated by a graphic defined either in the CSS value for the property that represents the header area or through the use of a custom header feature in WordPress. In themes that don’t have the custom header image feature, you can easily define a background image for the header image using CSS. (source: CSS for Dummies)
Menu (navigation) – usually found within or above the header
There are two ways to display a nav menu. One is by calling wp_nav_menu() within a theme template file. The other is by using the Navigation Menu widget. Most themes will call a menu from their header.php template, but menus can be placed anywhere. (source: Justin Tadlock)
The Sidebar (sidebar.php)
In general, the WordPress sidebar features titles of the various sections within a list, with the section items in a nested list below the title.
According to the WordPress Codex and in terms of design,
a sidebar is:
“… a narrow vertical column often jam-packed with lots of information about a website. Found on most WordPress sites, the sidebar is usually placed on the right or left-hand side of the web page, though in some cases, a site will feature two sidebars, one on each side of the main content where your posts are found.”
(You can also check out our previous article “Adding Sidebars to WordPress” to read more about sidebars.)
The Content Column (index.php)
The content container in WordPress plays the most important role. It holds the WordPress Loop which dictates the generation of content on the page depending upon the request by the user.
Content consists of text, images, or other information shared in posts. This is separate from the structural design of a web site, which provides a framework into which the content is inserted, and the presentation of a site, which involves graphic design.
The Footer (footer.php)
The footer is found within the footer.php template file. Footers are more than just a place to put copyright information. The footer in a web design is the bottom of the page. It indicates the end of the page. The footer includes navigational links to move the reader into your blog’s content, but it does so much more. It’s the last thing some visitors see after they finish reading your blog post and comments and should encourage people to stay a little longer on your site. (Source: lorelle.wordpress.com).
More next week!