Learning the ABC’s of WordPress Grammar

“Code is poetry” – the WordPress mantra that’s been read by probably every WordPress user on the planet. If you haven’t then maybe you’re on a different planet or probably using another Content Management System apart from WordPress.
It is kinda romantic if you really think about it. The challenge is, not everyone understands the code. We all know Shakespeare wrote great poetry, as did Edgar Allan Poe, Elizabeth Browning, Alfred Tennyson and so many other great poets and authors. But how many who belong to this current generation truly understand what the sonnets and the verses mean? How many can dissect and decode the true meaning behind the words and symbolisms these authors used? We can all give our opinions and interpretations about these works of literary art but unless we “decode” and study the context behind those words that have been so beautifully strung together, in accordance with generally accepted standards, we might create a mental image quite different from the author’s intent. These standards need to be the foundation from which these “works of art” can be evaluated and interpreted.
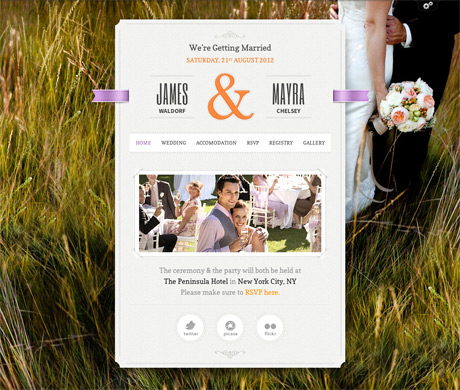
How does all that apply to our understanding of WordPress? A WordPress theme is actually a unique “work of art.” It is a combination of both the literary and the visual. It is quite easy to appreciate the visual product that results from the string of commands and codes that have been strung together by a WordPress author or designer. But the true beauty behind this visual delight is the code or language that brings it to life. Every line of code is a brush stroke that layers on top of each other to create the functional art we know as WordPress themes. Perhaps that is why some WordPress purists are so passionate about what they do. They are in fact modern-day technological artists who use code as their medium to express their art. Hence, to them, code is sacred. Code is poetry.
In order for us to understand and appreciate code we need to learn the language. We need to study its vocabulary and apply grammar rules that will help us interpret it. For many of us we still need to learn our ABC’s. Many of us are scared to touch code because we fear making mistakes. How many times have we messed up our websites because we took out a portion of a code without fully understanding why it was there in the first place?
The secret to learning a language fast is by immersion. One needs to be immersed in an environment where one is forced to communicate using whatever language is available. We will attempt to do that in the next few weeks. Our goal is to learn the language of WordPress and make it easily understood even by the most novice of beginners. Hopefully, we can help you, our readers, achieve a level of fluency or perhaps spur you on to start creating your own WordPress themes, your own works of art. If that sounds exciting to you, then make the journey yours as well. Stay tuned!