Let’s Write Some WordPress Poetry

If you have been following this basic WordPress journey, you would have learned some very basic info about WordPress, HTML, CSS, PHP, tags, html templates, css stylesheets, and a whole lot more. It’s about time to put that basic info to the test and write something “poetic” or at least attempt to. The key word here being “attempt”.
Our attempt is to write something very simple and easy. We will assume that you already have your own domain name and that you have WordPress installed and running on your site. If you’ve never coded a WordPress theme before or your brain freezes at the sight of all the gobbledygook and unintelligible mishmash of hyphens, brackets, parentheses, asterisks, colons and semicolons, and so much more, this might help you. For the experts out there, pardon the language, because this might turn out to be too barbaric for your code sensibilities. Sounds scary already.
We now know that HTML and PHP are two distinct “web” languages and that WordPress is written using PHP. WordPress Themes are basically plain HTML templates, with WordPress specific PHP tags integrated into specific areas where needed.
Just like the old snail mail letter where you have the date, the heading, the greeting or salutation, the body of the letter, the closing, and the signature, the basic components of a typical WordPress theme consists of:
- the Header
- the Menu (navigation)
- the Sidebars
- the Content Column and
- the Footer
And just like the traditional snail mail letter where you need to write on real paper, you will need a text editor to write your code. Those are the basics.
In a previous article, we wrote that one of the fastest ways to learn a language is through immersion. We will attempt to apply this immersion technique in this exercise and hopefully we can learn to understand, then “speak” and “write” WordPress code as we go along. In this little experiment, we shall choose a theme, (Twenty Eleven, in this case), analyze it, try to dissect it and break it down, and then ry to create our own version, super simplified of course, based on our understanding of how it works. We will be working backwards instead of coding from scratch.
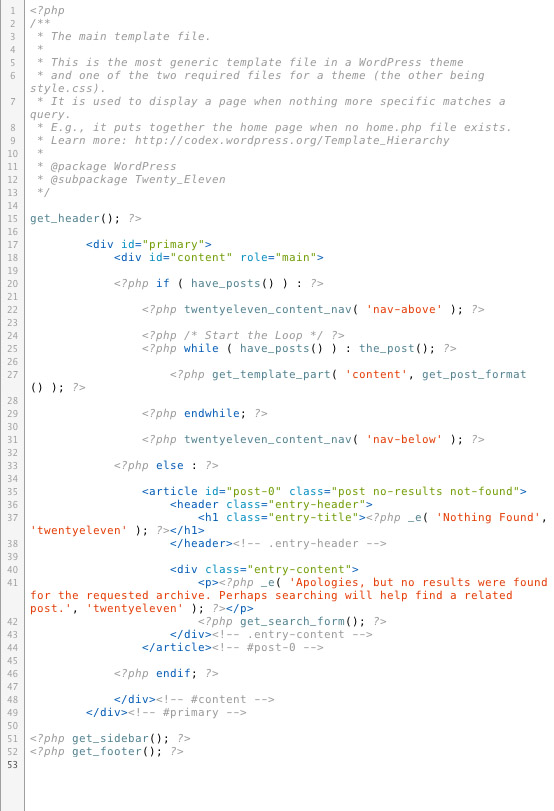
Let’s take a look at what Twenty Eleven’s Main Index Template (index.php) contains and let’s dissect. (The code below is taken from an existing website. Some of the tags have been color coded only for the purpose of this discussion).

Note that the items highlighted in red refer to the basic components of a WordPress Theme. If we strip it down to these basics, eliminate the rest of the code (strings, integers, and variables) and leave just the basic, we can actually begin to write simple code that looks like this:
(The Header)
<?php get_header(); ?>
(The Menu)
<?php if ( have_posts() ) : ?>
<?php twentyeleven_content_nav( 'nav-above' ); ?>
(The Content)
<?php /* Start the Loop */ ?>
<?php while ( have_posts() ) : the_post(); ?>
<?php get_template_part( 'content', get_post_format() ); ?>
(The Sidebar)
<?php get_sidebar(); ?>
(The Footer)
<?php get_footer(); ?>
Of course we might be breaking a few syntax rules here and there but we’ve managed to write some sort of broken WordPress poetry. Haiku-like perhaps but nevertheless, it IS code. Till next!
Note: Many of the articles on this site include affiliate links that may earn us a commission if you decide to buy the recommended product.